百度地图 显示 边框羽化
问题遇到的现象和发生背景

问题相关代码,请勿粘贴截图
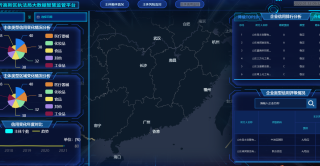
想要达到上面图片 地图的效果
我的解答思路和尝试过的方法
尝试过阴影 背景
我想要达到的结果
使用盒子内阴影+定位,可以达到差不多的效果
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background-color: #000;
color: #fff;
}
.box {
width: 200px;
height: 200px;
position: relative;
background-color: #033;
}
.son {
height: 200px;
width: 200px;
position: absolute;
top: 0;
left: 0;
box-shadow: -20px -20px 30px 2px black inset,
20px 20px 30px 2px black inset;
}
</style>
</head>
<body>
<div class="box">
盒子里面的内容盒子里面的内容盒子里面的内容盒子里面的内容盒子里面的内容盒子里面的内容盒子里面的内容盒子里面的内容盒子里面的内容盒子里面的内容盒子里面的内容盒子里面的内容盒子里面的内容盒子里面的内容盒子里面的内容
<div class="son"></div>
</div>
</body>
</html>