JS长文本处理问题 多判断处理
问题遇到的现象和发生背景
如题 一段古诗释义文本 我需要处理成每行22字的段落 而且在遇到\n时需要将其前面的文本单独做成一行并且 需要h:true 的字段高亮处理
问题相关代码,请勿粘贴截图
let data=[
{
t:金杯中的美酒一斗价十千,
h:false
},
{
t:玉盘里的菜肴;,
h:true
},
{
t:珍贵值万钱。\n心中郁闷,我放下杯筷不愿进餐拔出宝剑环顾四周,心里一片茫然。\n想渡黄河,冰雪却冻封了河川;想登太行山,莽莽风雪早已封山。\n像姜尚垂钓溪,闲待东山再起;又像伊尹做梦,他乘船经过日边。\n人生道路多么艰难,多么艰难;歧路纷杂,如今又身在何处?\n相信乘风破浪的时机总会到来,到时定要扬起征帆,横渡沧海!
h:false
}
]
运行结果及报错内容
我的解答思路和尝试过的方法
将其数据中的文字变成长文本 用for循环截取22字段 并用文本长度和高亮字段 分别得到 高亮字段的长度及在长文本中的位置 起始与结束位置 对高亮文字的位置做了很长的判断 但是只实现22截取 与字段高亮效果 \n没有处理
目前效果 文本每行22个字 高亮字段有体现 但文字没有段落效果
我想要达到的结果
文本每行22个字 如果有\n截取\n前文字单独做一行 前提是提取文字小于22字 并且高亮处理
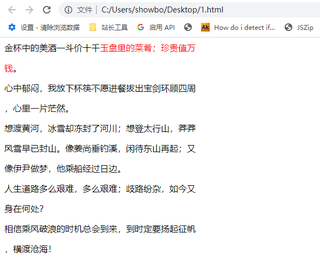
改了下内容,测试正常,需要高亮部分可以延续到下一行中

<style>
.h{color:#f00;}
</style>
<script>
let data = [
{
t: '金杯中的美酒一斗价十千',
h: false
},
{
t: '玉盘里的菜肴;珍贵值万钱',
h: true
},
{
t: '。\n心中郁闷,我放下杯筷不愿进餐拔出宝剑环顾四周,心里一片茫然。\n想渡黄河,冰雪却冻封了河川;想登太行山,莽莽风雪早已封山。像姜尚垂钓溪,闲待东山再起;又像伊尹做梦,他乘船经过日边。\n人生道路多么艰难,多么艰难;歧路纷杂,如今又身在何处?\n相信乘风破浪的时机总会到来,到时定要扬起征帆,横渡沧海!',
h: false
}
];
var s = '', maxChars = 22, t='',formatt='';
data.forEach(item => {
var arr = item.t.split('\n'), containEnter = arr.length>1;
arr.forEach(text => {
if (t.length + text.length > maxChars) {//存文本超过规定长度
var pre = text.substr(0, maxChars - t.length),//获取当前文本前半部
next = text.substring(maxChars - t.length)//后半部分
;
s += '<p>' + formatt + (item.h ? `<span class="h 1">${pre}</span>` : pre) + '</p>';//连接前半部到上一部分内容中
t = formatt = '';
if (next.length > maxChars) {//后半部分还是多余每行最大字符,循环处理分行
do {
s += `<p>${item.h ? '<span class="h">' + next.substr(0, maxChars) + '</span>' : next.substr(0, maxChars)}</p>`;
next = next.substring(maxChars);
}
while (next.length);
}
else {
formatt = item.h ? `<span class="h">${next}</span>` : next;
t = next;
}
}
else {
t += text;
formatt += item.h ? `<span class="h 3">${text}</span>` : text;
}
//有换行
if (containEnter && formatt) {
s += `<p>${formatt}</p>`;
t = formatt = '';
}
});
});
document.write(s)
</script>

有其他问题可以继续交流~
建议使用富文本编辑器。
下班回去用自己的本子写目前的处理效果 我感觉我在和自己绕圈圈
额,不是我的意思是 目前的处理的是将数据按照字符串处理,我的意思是要处理成为二维数组那种 每行文字为一个数组其中对象为文字和 文字属性 这样的