项目react+antd,这种详情表怎么写?
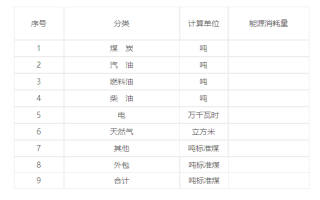
项目中有一张详情表是这样的

取值的接口是这样的
function fetchEnergy(params) {
return ask({
url: '/companyReportinganalysis/passengerReportTransport',
params
})
}
function seeEnergy(row) {
console.log('row', row)
setRow(row)
setVisible0(true);
// 默认值
setCondition({
companyFid: row.companyFid,
startTime: moment().subtract(1, 'years').format("YYYY-MM"),
endTime: moment().format('YYYY-MM'),
})
setDateCondition(moment().format('YYYY-MM'))
}
function getEnergy() {
fetchEnergy({
...condition
}).then(res => {
if (res.code === '0' && res.data && Array.isArray(res.data) ) {
setEnergy(res.data);
}
})
}
后端给我的值是这样的
{
"code": "0",
"data": {
"coal": 0, //煤炭 吨
"diesel": 15.98, //柴油 吨
"electric": 0, //电力 万千瓦时
"fuel": 0, //燃料油 吨
"gas": 0, //天然气 立方米
"gasoline": 0, //汽油 吨
"other": 0, //其它 吨标煤
"total": 15.98 //合计
}, //返回数据
"msg": "成功" //返回文字描述
}
这种情况下表要怎么写?
我只是简单写了下思路,具体用var还是let要看你在函数外还是函数内,值部分也就是res.data里面拿对应值填写
function fetchEnergy(params) {
return ask({
url: '/companyReportinganalysis/passengerReportTransport',
params
})
}
function seeEnergy(row) {
console.log('row', row)
setRow(row)
setVisible0(true);
// 默认值
setCondition({
companyFid: row.companyFid,
startTime: moment().subtract(1, 'years').format("YYYY-MM"),
endTime: moment().format('YYYY-MM'),
})
setDateCondition(moment().format('YYYY-MM'))
}
function getEnergy() {
fetchEnergy({
...condition
}).then(res => {
if (res.code === '0' && res.data && Array.isArray(res.data) ) {
setEnergy(res.data);
}
})
}
var dataSource = [
{
key: '1',
name: '煤炭',
dw: '吨',
nlxh: '', // 初始值设为空,然后在请求后取数据后返回值填写
},
.
.
.
{
key: '8',
name: '外包',
dw: '吨位标准煤',
nlxh: '',
},
{
key: '9',
name: '合计',
dw: '吨位标准煤',
nlxh: '',
},
];
var columns = [
{
title: '分类',
dataIndex: 'name',
key: 'name',
},
{
title: '计算单位',
dataIndex: 'dw',
key: 'dw',
},
{
title: '能源消耗量',
dataIndex: 'nlxh',
key: 'nlxh',
},
];
本身你就没有分类信息和单位信息,所以如果后端没有给你昵称就两种解决办法
:要么让后端给你传,要么前端自己定死,然后套用官方模板就行了
ant官网上:https://ant.design/components/table-cn/
有模板,套用就行了
[{
class:'煤 炭',
unit:'吨',
consume:res.data.coal
},
{
class:'柴油',
unit:'吨',
consume:res.data.diesel
}
...
]
解析一下json数据,也可以包装成对象,方便操作
function