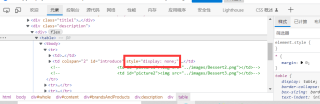
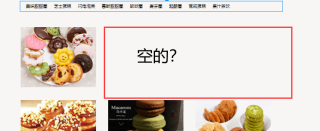
代码没写display:none,但是检查出来有display:none。导致我运行出来如下面图片是空的。两者不对应。请问是什么原因呢?该怎么解决呢?
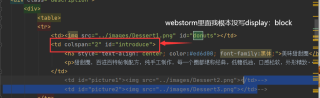
问题相关代码
代码没写display:none,但是检查出来有display:none。导致我运行出来如下面图片是空的。两者不对应。请问是什么原因呢?该怎么解决呢?



我想要达到的结果

你看看是不是页面上js代码给元素设置的display:none。
或者可能是浏览器安装的一些广告过虑插件或脚本将这个元素给误判成广告设置的display:none
禁用下广告过虑插件或脚本看看。
你用id名检查下js 内有没有写?
或者检查使用 vue 的话,看看有没有v-show
那你 搜索 一下这个 属性 看看 是不是有地方 覆盖了 。或者 直接 提高样式层级 !importtant
如果只是需要显示的话,控制台找到他给一个最高级的显示就行 display: block !important;