es6箭头函数 this的指向问题。
箭头函数定义在对象中出现的问题
var value="window";
var obj={
value:'netease',
print1:()=>{
console.log(value);
}
}
obj.print1();//window
//使用this.value后反而 undefined
//当然 我的想法是 使用this后打印 ‘window’
暂未找到原因
我想要达到的结果
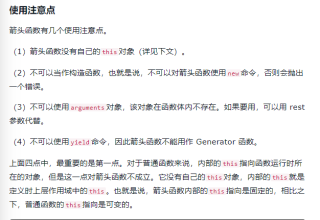
箭头函数没有自己的this对象,this指向代码运行时所在的对象,就题主这个代码this指向window对象,所以print1中value或者this.value都是window下的value变量。
具体可以看阮一峰老师的es6教程


有帮助或启发麻烦点下【采纳该答案】,谢谢~~
箭头函数的this由函数定义时的上下文决定,在js中作用域最开始只有函数作用域,后面有let和const定义的块级作用域。该问题中的对象无法形成一个作用域,对象在window中,所以箭头函数的this是window
38道关于this的面试题,万字解析,让你彻底理解 this 的指向问题:https://mp.weixin.qq.com/s/s6Rwala8cI6GoxXDl1a8sw
看完后基本this的都懂了!
有正确答案啦,我的错误答案就不保留啦~
忘记说了 我是在node环境下进行测试的。。。