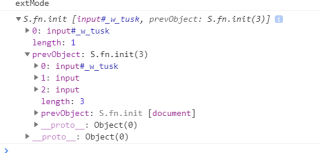
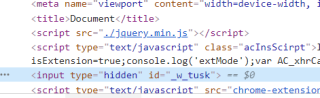
为什么jquery多了一个input?
<input type="text" />
<input type="password" name="" id="" />
<button type="submit">123</button>
<script>
$('button').on('click', function(e) {
e.preventDefault();
console.log($('input').eq(0));
});
</script>
代码如下 但是eq(0),控制台中显示的是另外的input
请看图


这是怎么回事呢?
prevObject属性就指向这个对象栈中的前一个对象,利用这个DOM元素栈可以减少重复的查询和遍历的操作,减少重复操作也正是优化jQuery代码性能的关键所在。
这是所有代码吗?
$('input').eq(0) 是 获取 下标 为 0的 input 。