es6语法中(item)=> {}后面有花括号和无花括号的区别是什么?
问题遇到的现象和发生背景
两段代码的区别就是一个格式(item) =>{},一个没有这个的区别
问题相关代码,请勿粘贴截图

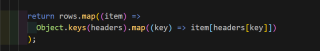
正确的代码
运行结果

下面是错误代码的

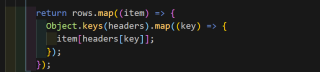
错误的代码
运行结果

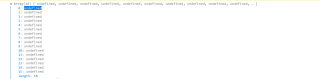
运行结果及报错内容
错误代码的结果就是获取不到值。全部是undefined
我的解答思路和尝试过的方法
我想要达到的结果
百度到答案了。。刚开始关键词写错了没找到正确答案

不加花括号相当于默认return。
加了花括号不默认返回值
加花括号要加return的