mui 只能取到第一条数据的值,有大佬会优化吗?
代码如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.css" rel="stylesheet" />
</head>
<style>
.radio_inline{
display: inline-block;
width: 65%;
}
.radio_inline label{
width: 80px;
padding-left: 25px;
padding-right: 0px;
margin-left: 12px;
}
.radio_inline input[type=radio]{
width: 15%;
right: auto;
}
</style>
<body>
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<ul class="mui-table-view" id="ulll">
</ul>
</div>
</div>
<script src="js/mui.js"></script>
<script src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
mui.init()
var ulll = document.getElementById('ulll');
mui.post('http://192.168.1.25:8080/order/selectNotLetBike', {
}, function(data) {
var obj = data.object;
console.log(obj);
for (a in obj) {
var teml = '<li class="mui-table-view-cell mui-media">' +
'<a class="mui-navigate-right">' +
'<div class="mui-media-body">' +
'<p id="aaa" >' + "车辆编号:" + obj[a].bikenumber + '</p>' +
'<p class="mui-ellipsis">' + "3元/小时 起" + '</p>' +
'</div>' +
'</a>' +
'</li>';
ulll.innerHTML += teml;
}
}, 'json');
mui(".mui-table-view").on("tap", "li", function(e) {
var cc = document.getElementById("aaa").innerText
var aa = this;
alert(cc);
console.log(aa);
var url = "choice.html";
mui.openWindow({
url: url,
id: url,
styles: {
popGesture: 'close'
},
show: {
aniShow: 'pop-in'
},
waiting: {
autoShow: false
},
extras: {
abcd: cc
}
});
});
</script>
</body>
</html>
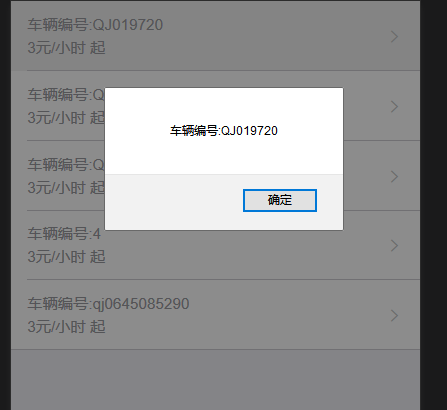
效果图如下
点击li总是弹出第一条数据的车辆编号,我想点击li显示对应的车辆编号 跪求大佬帮助 卡三天了
var cc = document.getElementById("aaa").innerText。这里有问题。你这肯定只能取一条。要循环Item,然后再取值。
id是唯一的,最好换成类名,然后拿到都是这个类名的数组再遍历出来就行