js和html实现猜字游戏
#js和html实现这个编程
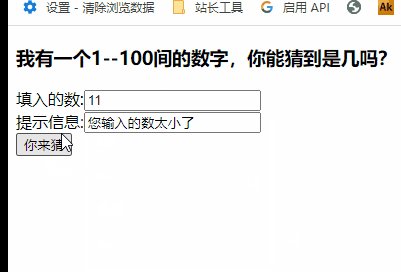
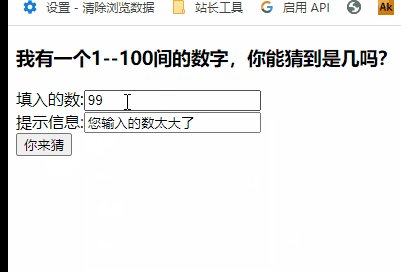
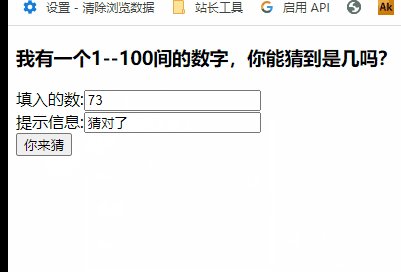
有一个1-100之间的数字,通过猜大小来猜对数字,截图效果如下。
我有一个1--100间的数字,你能猜到是几吗?
填入的数:(这是个文本框)
提示信息:(也是文本框)
按钮的value是你来猜
填入的数比那个数大提示 您输入的数太大了
小就提示太小了,对了就提示 猜对了
题主要的代码如下

<!doctype html>
<meta charset="utf-8" />
<h3>我有一个1--100间的数字,你能猜到是几吗?</h3>
填入的数:<input type="text" id="txt" /><br />
提示信息:<input type="text" id="msg" /><br />
<input type="button" value="你来猜" onclick="guess()" />
<script>
var rnd = Math.floor(101 * Math.random());
var txt = document.querySelector('#txt');
var msg = document.querySelector('#msg');
function guess() {
var value = txt.value;
if (!/^\d+$/.test(value)) { alert('请输入数字!'); txt.select(); return; }
value = parseInt(value);
if (value == rnd) msg.value = '猜对了'
else if (value > rnd) msg.value = '您输入的数太大了';
else msg.value = '您输入的数太小了';
}
</script>
有帮助麻烦点下【采纳该答案】,谢谢~~有其他问题可以继续交流~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>猜数字</title>
</head>
<body>
<h1>猜数字游戏</h1>
<p>请输入1~100之间的自然数:</p>
<input type="text" class="userNumber">
<button class="checkNumber">确定</button>
<p class="guess"></p>
<p class="lastResult"></p>
<p class="judge"></p>
<script>
var randomNumber = Math.floor(Math.random()*100+1);
console.log(randomNumber);
var userNumber = document.getElementsByClassName("userNumber")[0];
var checkNumber = document.getElementsByClassName("checkNumber")[0];
var guess = document.getElementsByClassName("guess")[0];
var lastResult = document.getElementsByClassName("lastResult")[0];
var judge = document.getElementsByClassName("judge")[0];
var guessCount = 1;
function checkGuess() {
var userGuess = Number(userNumber.value);
if(guessCount ===1){
guess.textContent = "上次猜的数字是:";
}
guess.textContent += userGuess + " ";
if(userGuess === randomNumber){
lastResult.textContent = "恭喜你,答对了!";
lastResult.style.backgroundColor = "green";
judge.textContent = "";
gameover();
}
else if(guessCount === 10){
lastResult.textContent = "游戏结束";
gameover();
}
else{
lastResult.textContent = "你猜错了";
lastResult.style.backgroundColor = "red";
if(userGuess<randomNumber){
judge.textContent = "你猜低了";
}else if(userGuess>randomNumber){
judge.textContent = "你猜高了";
}
}
guessCount++;
userNumber.value = "";
userNumber.focus();
}
checkNumber.addEventListener("click",checkGuess);
function gameover() {
userNumber.disabled = true;
checkNumber.disable = true;
resetButton = document.createElement("button");
resetButton.textContent = "开始新游戏";
document.body.appendChild(resetButton);
resetButton.addEventListener("click",resetGame);
}
function resetGame() {
checkNumber = 1;
var resetText = document.querySelectorAll("p");
for(var i=1;i<resetText.length;i++){
resetText[i].textContent = "";
}
resetButton.parentNode.removeChild(resetButton);
userNumber.disabled = false;
checkNumber.disable = false;
userNumber.value = "";
userNumber.focus();
lastResult.style.backgroundColor = "white";
randomNumber = Math.floor(Math.random()*100+1);
console.log(randomNumber);
}
</script>
</body>
</html>