css样式淡入淡出中window.onload无反应
问题遇到的现象和发生背景
transition并没有反应
问题相关代码,请勿粘贴截图
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="particles.js is a lightweight JavaScript library for creating particles.">
<meta name="author" content="Vincent Garreau" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>登录页面</title>
<script type="text/javascript">
window.onload=function(){
var box=document.getElementById("box");
box.style.opacity=1;
};
</script>
<style type="text/css">
#box{
width: 500px;
height: 400px;
border: 1px solid #E2E3E5;
position: absolute;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -200px;
background-color: #5555ff;
opacity: 0.33;
transition:opacity 2s;
}
#logo{
width: 370px;
height: 95px;
font-size: 30px;
color: #ffffff;
line-height: 95px;
margin-left: 40px;
}
#user{
width: 412px;
height: 50px;
margin-left: 40px;
}
#pass{
width: 412px;
height: 50px;
margin-left: 40px;
}
.input-group{
width: 295px;
height: 50px;
margin-left: 40px;
}
#img-submit {
width: 95px;
height: 30px;
margin-top: 15px;
border-radius: 2px;
cursor: pointer;
position: absolute;
z-index: 3;
left: 10px;
top: 0;
}
#validateCode {
height: 55px;
padding-left: 120px;
width: 295px;
}
#verify{
width: 295px;
height: 60px;
margin-left: 40px;
border: 1px solid #ffaa00;
}
#btn-login{
width: 295px;
height: 50px;
margin-left: 40px;
margin-top: 20px;
}
#remember{
width: 80px;
height: 20px;
margin-left: 50px;
margin-top: 20px;
color: #ffffff;
font-size: 15px;
}
</style>
<link rel="stylesheet" href="../bootstrap.min.css">
<script src="jquery.min.js"></script>
<script src="particle.js"></script>
</head>
<body>
<canvas class="particle"></canvas>
<div id="box">
<div id="logo">欢迎登陆!</div>
<div id="info">
<input type="text" class="form-control" id="user" placeholder="账号:">
<input type="password" class="form-control" id="pass" placeholder="密码:">
<div class="input-group">
<img id="img-submit" src="submit.jpg">
<u><input type="text" class="form-control"
id="validateCode" name="validateCode"
placeholder="验证码:"></u>
</div>
<button class="btn btn-info" id="btn-login" οnclick="VerifyLogin()">登录</button>
<div id="remember">记住登陆 <input type="checkbox"></div>
</div>
</div>
</body>
</html>
运行结果及报错内容
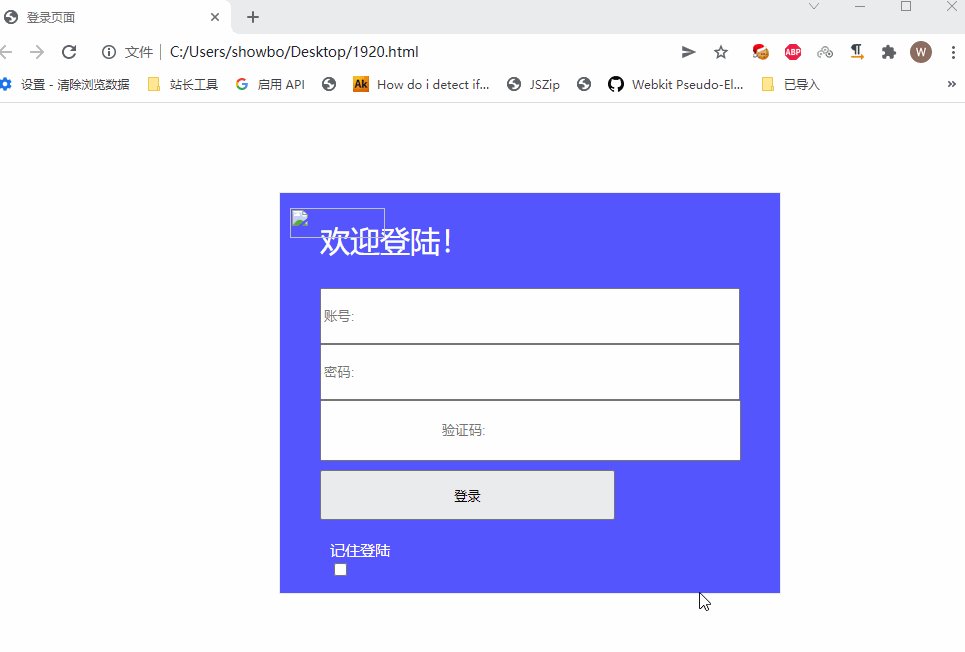
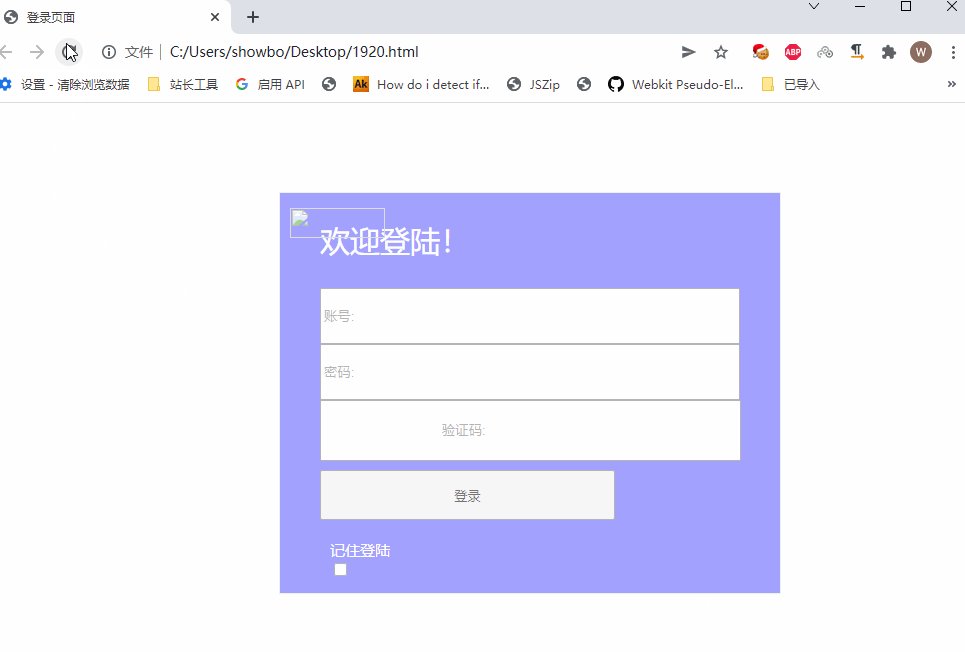
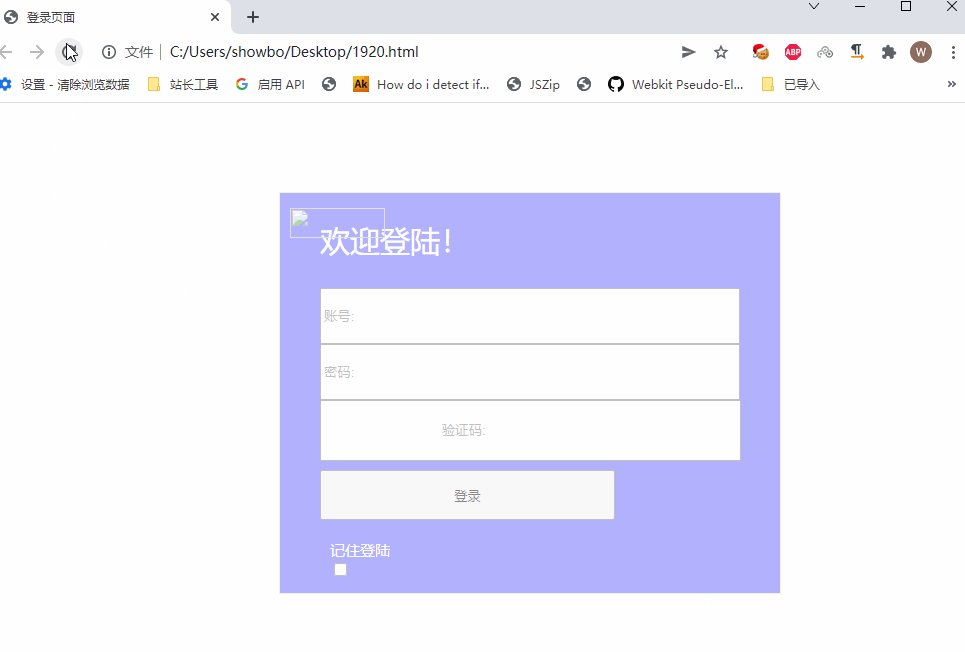
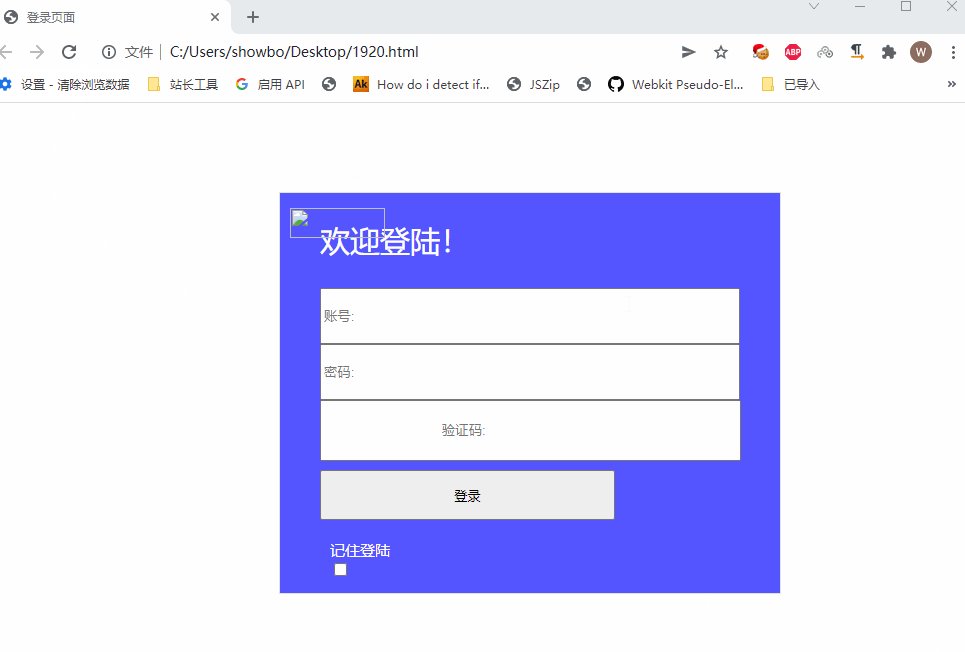
未出现box颜色由浅变深
我的解答思路和尝试过的方法
尝试过更改script下代码位置,初衷是想实现鼠标悬停的淡入淡出但是在测试window.onload时发现问题
我想要达到的结果
实现box颜色的由浅变深
题主代码没问题,是不是其他样式或者js干扰了。不过html中onclick事件有问题,o不是英文状态下的,o字母重新打一遍

chrome效果如下,注意不能用IE9-浏览器,不支持transition

有帮助麻烦点下【采纳该答案】,谢谢~~有其他问题可以继续交流~
js放这里

望采纳 ^.^
把js代码放到最后,运行的时候DOM还没有生成:
<script type="text/javascript">
window.onload=function(){
var box=document.getElementById("box");
box.style.opacity=1;
};
</script>