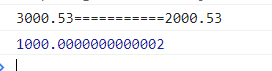
vue前端在对数值进行减法计算的时候,3000.53 - 2000 = 1000.00000002,这是怎么回事?

我写了一个方法看在方法中计算出的结果是否会正确,但是结果还是一样


精度丢失,可以引用第三方包 big.js、decimal.js等
或者使用 Math.pow
let a = 3000.53
let b = 2000
console.log(a - b)
// 下面的2是小数位数
console.log((a * Math.pow(10, 2) - b * Math.pow(10, 2)) / Math.pow(10, 2))
https://www.runoob.com/w3cnote/js-precision-problem-and-solution.html
js 精度缺失
js按照2进制来处理小数的加减乘除,在第一个数的基础上 将第二个数的精度进行扩展或逆扩展匹配,
解决方法:把小数先转为整数进行运算,然后在转回小数
实现小数减法如下:
function accSub(arg1, arg2) {
var r1, r2, m, n;
try {
r1 = arg1.toString().split(".")[1].length;
}
catch (e) {
r1 = 0;
}
try {
r2 = arg2.toString().split(".")[1].length;
}
catch (e) {
r2 = 0;
}
m = Math.pow(10, Math.max(r1, r2)); //last modify by deeka //动态控制精度长度
n = (r1 >= r2) ? r1 : r2;
return ((arg1 * m - arg2 * m) / m).toFixed(n);
}
其他加乘除可以参考这篇文章https://blog.csdn.net/weixin_30388677/article/details/95064798
如有帮助,望采纳 ^.^ 谢谢啦~
二进制转十进制,会丢失精度,要将所有浮点转换为整数在做运算处理