在element-ui中,el-drawer设置了destroy-on-close 时,第二次打开drawer的时候,嵌套在内的子组件获取自己内部this.$refs元素时为undefined
问题遇到的现象和发生背景
在element-ui中,第一次的时候是可以正确获取到的el-drawer设置了destroy-on-close 中使用子组件,第二次打开drawer的时候,子组件获取自己内部this.$refs元素时为undefined
问题相关代码,请勿粘贴截图
drawer
<template>
<el-drawer
class="tk-dialog"
title='编辑'
:visible.sync='visible'
width='518px'
@opened="handleOpen"
:before-close='handleClose'
:append-to-body='true'
:destroy-on-close='true' // 设置了这个属性
>
....
<web-map ref="webmap1"></web-map>
</el-drawer>
</template>
<script>
import webMap from '@/components/webMap.vue
export default {
...
methods: {
async handleOpen() {
await this.$refs.webmap1.$init() // 第二次打开drawer,触发这个函数时,打印的内容为undefined
}
}
}
....
</script>
webMap.vue
<template>
<div ref='viewContainer' id="viewDiv"></div>
</template>
<script>
import { mapControl } from '@/mixins/map.js'
export default {
mixins:[mapControl],
...
}
....
</script>
map.js
....
export const mapControl = {
methods: {
$_init(){ // 一个异步函数
console.log(this.$refs.viewContainer)
return new Promise()
}
}
}
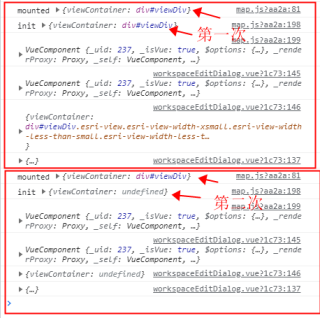
运行结果及报错内容
....
export const mapControl = {
$_init(){
console.log(this.$refs.viewContainer) 第一次可以正确拿到,第二次为undefined
}
}

我的解答思路和尝试过的方法
$_init(){
this.$nextTick(_=>{
console.log(this.$refs.viewCohttps://img-mid.csdnimg.cn/release/static/image/mid/ask/641865859836157.png "#left")
ntainer) 第一次可以正确拿到,第二次为undefined
})
}
在子组件的mounted(map.js->mounted)能够正确的打印出 this.$refs.viewContainer 的结果,而drawer中调的$_init()不能正确的打印出结果。
我想知道第一次调用$_init() Vue中的执行顺序与第二次Vue中的执行的顺序有什么区别吗?
我想要达到的结果
this.$refs.webmap1.$_init() // 能在控制台能打印出元素对象,而不是undefined
在子组件的mounted(map.js->mounted)能够正确的打印出 this.$refs.viewContainer 的结果,而drawer中调的$_init()不能正确的打印出结果。
我想知道第一次调用$_init() Vue中的执行顺序与第二次Vue中的执行的顺序有什么区别吗?
this.$nextTick(() => {
console.log(this.$refs.viewContainer)
})