input内容在safari浏览器被遮盖,在windows系统浏览器正常,怎么调整呢?

上图是在wondows系统浏览器显示正常。

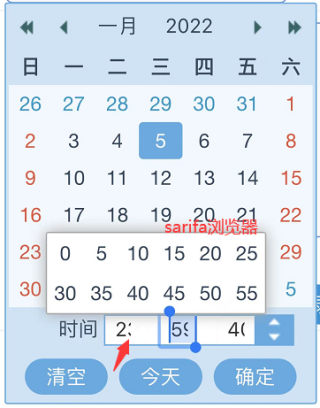
图2在safari浏览器(iphone和ipad都是这样),input值内容被遮住了,而且:号被遮住看不到了。
调整input的宽度时,在windows浏览器宽度过大。
加了一个padding:0解决了。
这属于 时间插件 样式兼容问题,可以换个别的时间插件!
首先你要排查到底是浏览器兼容问题还是屏幕尺寸引起的
屏幕尺寸引起就做css的适配;
浏览器兼容问题,就判断浏览器为safari环境时单独设置宽度;
var issafariBrowser = /Safari/.test(navigator.userAgent) && !/Chrome/.test(navigator.userAgent);
//issafariBrowser为true就是safari
可以让溢出隐藏恢复默认 -webkit-overflow: initial;