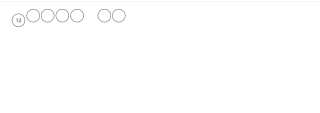
为什么li标签会掉下来,我把li中的数字12删掉就恢复正常了,
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
li{
list-style:none;
width: 40px;
height: 40px;
border: 1px solid #000;
border-radius: 50%;
display: inline-block;
line-height: 40px;
text-align: center;
}
ul{
display: inline-block;
}
</style>
<body>
<div>
<ul>
<li>12</li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>

<body>
<div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul>
<li></li>
<li></li>
</ul>
</div>
</body>

li设置 vertical-align: top;
vertical-align用来指定行内元素或表格元素的垂直对齐方式
因为你里面有文字之后,文字的默认垂直对齐方式是baseline,也就是圆的底部,也就把圆拖了下来,如果你设置成顶部之后,他就会上去,又因为文字有line-height,虽然文字基线在圆顶部,但文字还是垂直居中效果。
如有帮助,望采纳 ^.^ 谢谢啦
li加vertical-align: middle;
block-inline是默认:vertical-align:baseline,baseline为基线对齐,加了字之后基线变成字的底部,变成图所示的对齐方式,所以就会掉下来

float: left
你这种布局方式 属于Flex布局 方法简单,比css或css3编写布局方便 可参考学习网址 https://www.runoob.com/w3cnote/flex-grammar.html
