vue中使用axios上传文件给后台,文件信息未显示(vue+egg)
问题遇到的现象和发生背景
用户上传头像,将文件信息发给后台
问题相关代码,请勿粘贴截图
<div class="top_bgc2">
<input type="file" ref="file" name="image" @change='onchangeImgFun'
class="header-upload-btn user-header-com" v-if="$store.getters.isLogin">
<img alt="" :src='imgStr' >
</div>
onchangeImgFun (e) {
var file = e.target.files[0]
console.log(file)
// 获取图片的大小,做大小限制有用
let imgSize = file.size
console.log(imgSize)
var _this = this // this指向问题,所以在外面先定义
// 比如上传头像限制5M大小,这里获取的大小单位是b
if (imgSize <= 90000 * 1024) {
// 合格
_this.errorStr = ''
// 开始渲染选择的图片
// 本地路径方法 1
_this.imgStr = window.URL.createObjectURL(e.target.files[0])
var forms = new FormData()
var configs = { // 上传文件 请求头要设置成下面这样
headers:{'Content-Type':'multipart/form-data'}
};
forms.append('file',file);// 获取上传图片信息
forms.append('type',''); // 添加一些图片的自定义信息
forms.append('name',file.name);
_this.$axios.post('http://127.0.0.1:7001/tou',forms ,configs)
.then(response=>{
console.log(response)
})
.catch(err=>{
console.log(err)
})
} else {
console.log('大小不合适')
_this.errorStr = '图片大小超出范围'
}
}
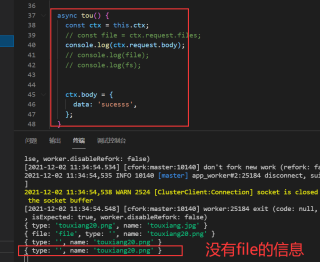
运行结果及报错内容

我的解答思路和尝试过的方法
我想要达到的结果
.then(response =>this.$nextick((){
console.log(tresponse)}))
试试?