这个代码怎么用html css js实现哇?

题主要的代码按如下。

<style>
.container{position:relative;width:480px;margin:0 auto;height:240px;background:#eee}
.container .blueblock{width:50px;height:50px;background:blue;position:absolute;right:0;top:50%;margin-top:-25px;display:none}
.container:hover .blueblock{display:block;z-index:9}
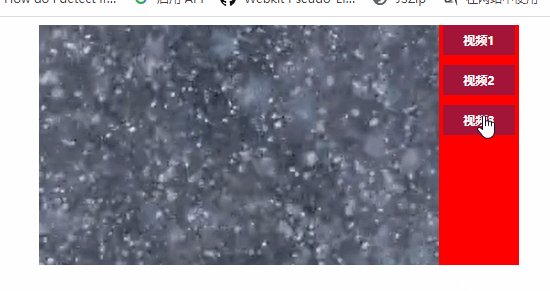
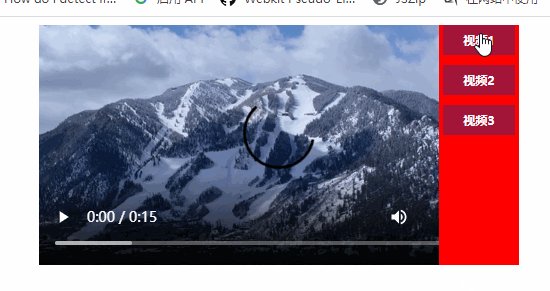
.container .blueblock .playlist{display:none;position:absolute;height:240px;background:#f00;right:0;top:0;width:80px;margin-top:-95px;z-index:999;overflow:auto}
.container .blueblock .playlist a{display:block;background:#a21538;color:#fff;font-weight:bold;width:90%;margin:0 auto 10px auto;font-size:12px;line-height:30px;text-align:center;text-decoration:none}
.container .blueblock:hover {background-color:yellow}
.container .blueblock:hover .playlist{display:block}
.container video{object-fit:cover;width:100%;height:100%}
</style>
<div class="container">
<div class="blueblock">
<div class="playlist">
<a href="http://demo.aspensnowmass.cn/upload/20211103/165336-0.mp4">视频1</a>
<a href="http://demo.aspensnowmass.cn/upload/20211103/165336-1.mp4">视频2</a>
<a href="http://demo.aspensnowmass.cn/upload/20211103/165336-2.mp4">视频3</a>
</div>
</div>
<video src="http://demo.aspensnowmass.cn/upload/20211103/165336-0.mp4" controls></video>
</div>
<script>
var as = document.querySelectorAll('.playlist a');
for (var i = 0; i < as.length; i++)as[i].onclick = function () {
document.querySelector('.container video').src = this.href;
return false;
};
</script>
有帮助麻烦点下【采纳该答案】,谢谢~~
用jquery好弄,搞个模板就行