VUE项目中使用xlsx导出Excel表格怎么设置密码?
想要在VUE项目中使用xlsx导出表格并设置默认密码,按照xlsx的官方文档,设置了
ws['!protect'] = {password: "ABC123!@#"},但是生成的.xlsx文件仍然不带密码,是否写法错误?
https://github.com/rockboom/SheetJS-docs-zh-CN 为xlsx组件的官方文档,里面提到
ws['!protect']: 写入数据表保护属性的对象。password键为支持密码保护的数据表(XLSX/XLSB/XLS)指定密码。写入函数会使用XOR模糊方式。下面key控制数据表保护--数据表被锁定时设置key为false可以使用feature,或者设为true禁用feature。
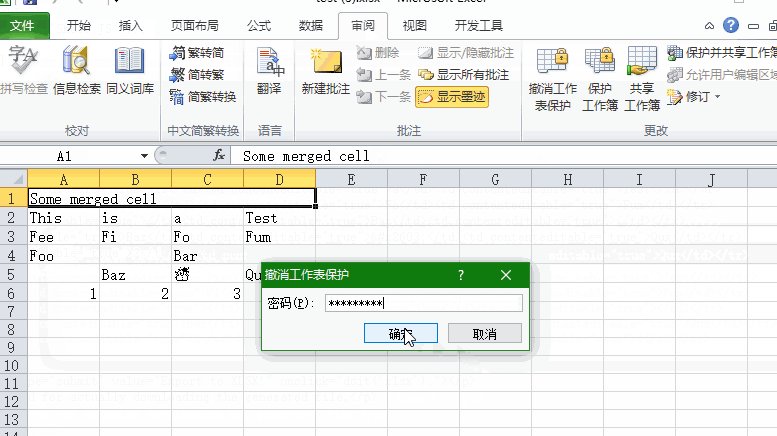
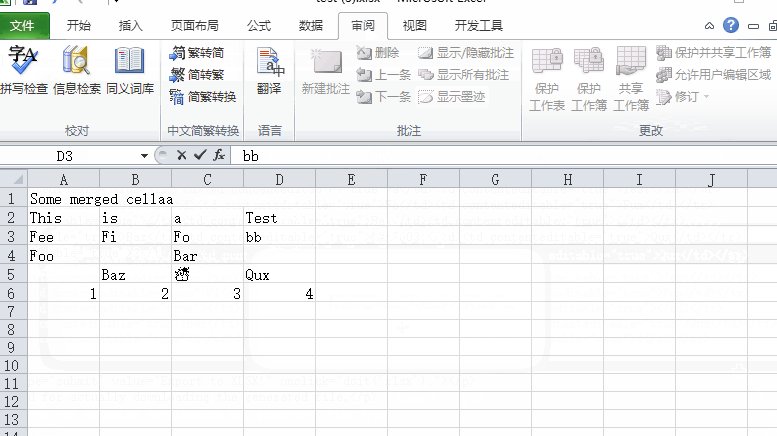
这密码设置的是编辑保护模式,不是Excel的打开时需要输入密码才能打开。
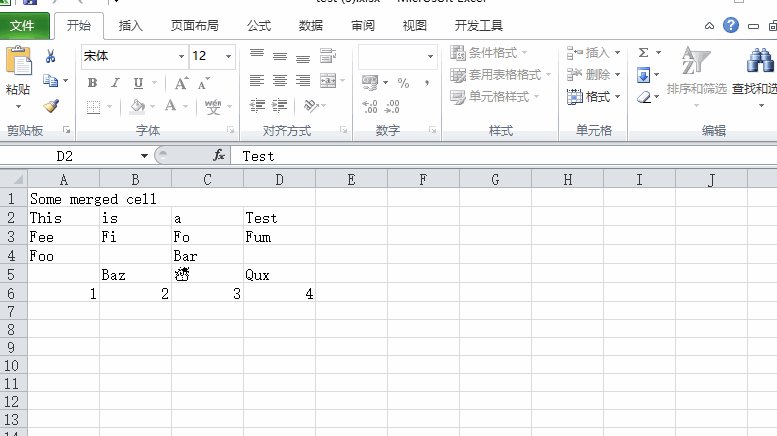
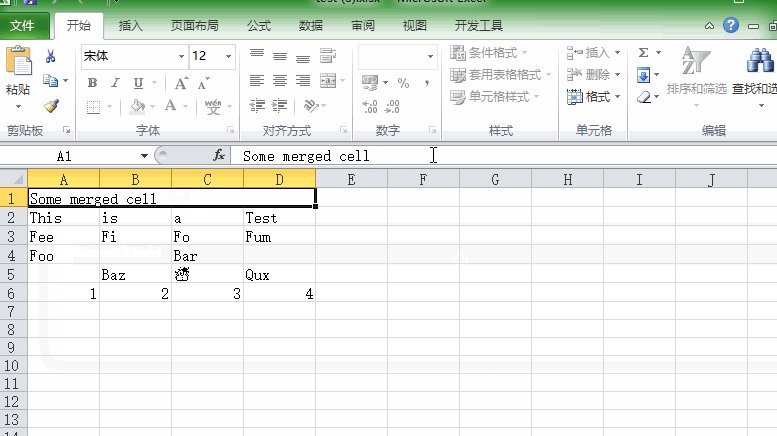
比如官网的示例,改动了下,新增保护后,Excel要编辑需要输入密码才行

function doit(type, fn, dl) {
var elt = document.getElementById('data-table');
var wb = XLSX.utils.table_to_book(elt, { sheet: "Sheet JS" });
var ws = wb.Sheets['Sheet JS'];
ws['!protect'] = { password: 'ABC123!@#' };
return dl ?
XLSX.write(wb, { bookType: type, bookSST: true, type: 'base64' }) :
XLSX.writeFile(wb, fn || ('test.' + (type || 'xlsx')));
}