如何在Qt5中使用QJsonArray构建js二维数组
本人需要使用QJsonArray构建一个js二维数组,但是目前找到的方法都是构建一维数组,或者json键值对,没找到构建二维数组的方法
目标是构建一个js二维数组
var data1 = [
[3, 0],
[15, 90],
[18, 180],
[15, 270],
[12, 0],
[9, 120],
[10, 90],
[18, 30],
[20, 150],
[21, 120],
[18, 100],
[15, 240],
[12, 270],
[9, 120],
[10, 90],
[18, 30],
[3, 150],
[15, 120],
[18, 100],
[15, 240],
[12, 270],
[9, 120],
[10, 90],
[18, 30],
];
我使用的构建一维数组的方法
QString CTestDataModel::ParseToJsonArray(std::vector<double> input)
{
QJsonArray jsonArray;
QJsonDocument jsonDoc;
QByteArray byteArray;
if (input.empty())
{
return QString(" ");
}
for (double num:input)
{
jsonArray.append(num);
}
jsonDoc.setArray(jsonArray);
byteArray = jsonDoc.toJson(QJsonDocument::Compact);
QString jsonResult(byteArray);
return jsonResult;
}
使用数据测试的结果
var data1= [2500, 1800, 1200, 1600, 3000, 4000, 3500, 2200, 2500, 1800, 1200, 1600, 3000, 4200, 3500, 2200, 2500, 1800, 1200, 1600, 3000, 4000, 3500, 2200];
并非预期,如何使用Qt5里的方法构建一个json二维数组传递给js
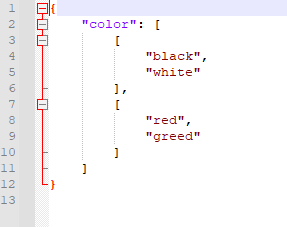
你说的是这种效果吧!

// 定义 [ ] 对象
QJsonArray colorArray;
// 定义 [ ] 对象
QJsonArray colorArray1;
// 往数组中添加元素
colorArray1.append("black");
colorArray1.append("white");
// 定义 [ ] 对象
QJsonArray colorArray2;
// 往数组中添加元素
colorArray2.append("red");
colorArray2.append("greed");
colorArray.append(colorArray1);
colorArray.append(colorArray2);
// 定义根节点 也即是最外层 { }
QJsonObject rootObject;
rootObject.insert("color", colorArray);
有帮助点个采纳吧!
QList<QJsonArray>