Vue中vxe-table怎么修改选中的行(高亮行样式)
Vue中vxe-table怎么修改选中的行(高亮行样式)
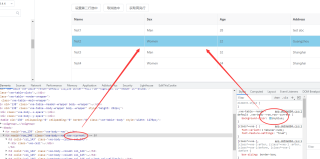
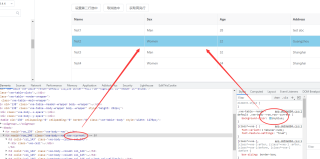
在vxe-table样式文件后面新增style覆盖原有样式

<style>
.vxe-table--render-default .vxe-body--row.row--current{background:skyblue}
</style>
有帮助麻烦点下【采纳该答案】,谢谢~~有其他问题可以继续交流~
Vue中vxe-table怎么修改选中的行(高亮行样式)
在vxe-table样式文件后面新增style覆盖原有样式

<style>
.vxe-table--render-default .vxe-body--row.row--current{background:skyblue}
</style>
有帮助麻烦点下【采纳该答案】,谢谢~~有其他问题可以继续交流~