javascript代码相同,同一浏览器运行效果却不一样,想知道出现这一现象的原因
问题描述:javascript代码相同,同一浏览器运行效果却不一样,想知道出现这一现象的原因
操作过程:
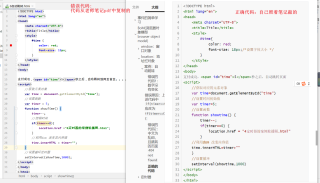
1. 代码来源:
正确的代码:自己照着讲解者笔记敲的
错误的代码:直接从讲解者笔记(格式为pdf)复制的
2.开发工具: 我的idea版本:2019.3.2 ;讲解者的idea版本2020.3.4
3.代码内容 对比图:

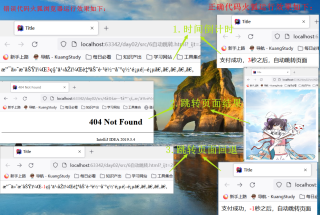
4.浏览器运行效果对比图:

错误的代码内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF‐8">
<title>Title</title>
<style>
#time {
color: red;
font‐size: 18px;
}
</style>
</head>
<body>
支付成功,<span id="time">5</span>秒之后,自动跳转到网页首页。。。。。
<script>
/*
* 自动跳转:
* 需求分析:
* 每隔一秒,进行秒数的数值减1,到0时发生跳转
* 1.获取对应元素对象
* 2.设置函数方法
* 3,设置循环定时器,调用函数方法,每秒数值减1
*
*
*
*
* */
//获取元素对象
var time = document.getElementById("time");
//设置函数
var timer = 5;
function showTime() {
timer--;
//控制时间
if(timer==0){
location.href ="4定时器的案例轮播图.html";
}
//利用dom 改变其内容值
time.innerHTML = timer+"";
}
//设置循环定时器
setInterval(showTime,1000);
</script>
</body>
</html>
正确代码内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#time{
color: red;
font-size: 18px;/*设置字体大小 */
}
</style>
</head>
<body>
支付成功,<span id="time">5</span>秒之后,自动跳转页面
<script>
//获取对应的元素对象
var time=document.getElementById("time")
//设置时间初始值
var timer=5;
//设置函数
function showtime() {
timer--;
if(timer==0) {
location.href = "4定时器的案例轮播图.html"
}
//利用dom 改变内容值
time.innerHTML=timer+""
}
//设置循环
setInterval(showtime,1000)
</script>
</body>
</html>
两个文件没啥问题,唯一的问题是第一个代码的第九行,font-size有点问题