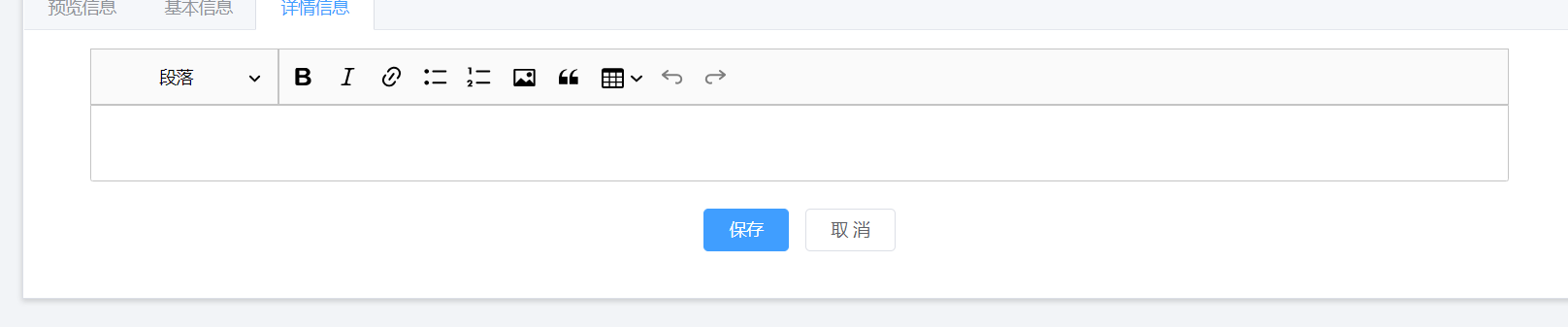
在编辑文档页面使用CKEditor5中如何显示接口中获取的值
现在用vue编辑页面中需要使用CKEditor5富文本编辑器,
但是接口中获取的数据无法显示在CKEditor5中。
<el-form-item>
<div class="goods-editor">
<!-- 工具栏容器 -->
<div id="toolbar-container"></div>
<!-- 编辑器容器 -->
<div id="editor">
<p v-html="articleData.content"></p>
</div>
</div>
</el-form-item>
并且初始化的时候也赋值过
//初始化编辑器
CKEditor.create(document.querySelector("#editor"), {
removePlugins: ["MediaEmbed"], //除去视频按钮
language: "zh-cn", // 中文
ckfinder: {
uploaded: 1,
url: "/"
// 后端处理上传逻辑返回json数据,包括uploaded(选项true/false)和url两个字段
}
})
.then(editor => {
const toolbarContainer = document.querySelector("#toolbar-container");
toolbarContainer.appendChild(editor.ui.view.toolbar.element);
// 加载了适配器
editor.plugins.get("FileRepository").createUploadAdapter = loader => {
return new UploadAdapter(loader,editor,this);
};
this.editor = editor; // 将编辑器保存起来,用来随时获取编辑器中的内容等,执行一些操作
this.editor.setData(this.articleData.content)
})
.catch(error => {
console.error(error);
});
但无论如何都是无法显示。

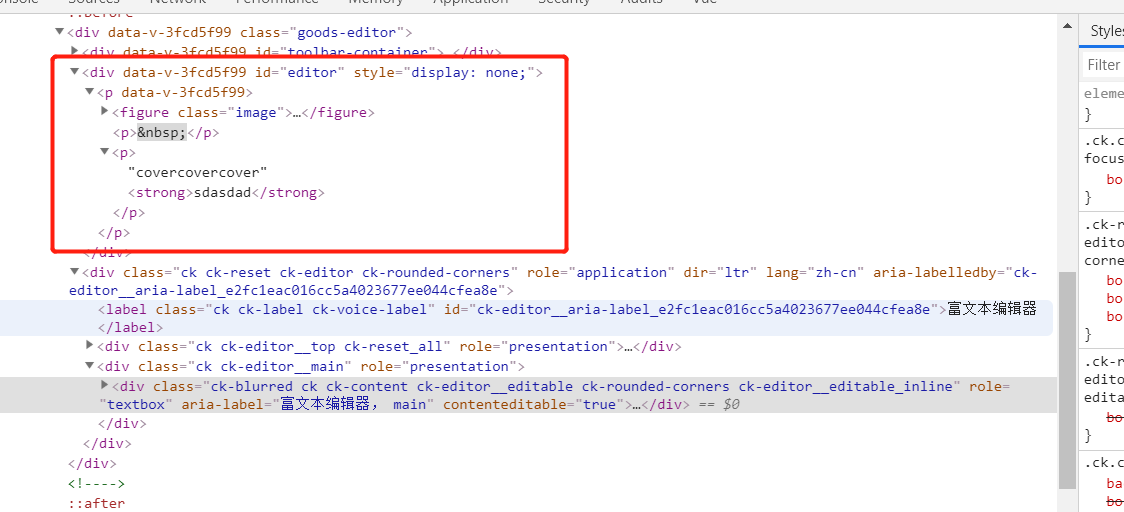
但是在控制台看代码的话可以看到在对应id内是有数据了
希望能有大神解答
CKEDITOR.replace('txtContent', { toolbar: 'Basic' });修改为:
var myeditor=CKEDITOR.replace('txtContent', { toolbar: 'Basic' });即赋值给一个变量就OK了,然后使用下面的方式读取文本域的值:
myeditor.document.getBody().getText(); //取文本形式的值
myeditor.document.getBody().getHtml(); //取包含html代码的值
如果要赋值那么就是
myeditor.setData("需要赋值的内容");
解决方案二:
获取CKEditor的html文本、纯文本、被选中的内容及赋值
2 <%=Html.TextAreaFor(Model => Model.WORK_INTRODUCTION)%>
3 <br> 4 CKEDITOR.replace('WORK_INTRODUCTION');<br> 5
1、获取CKEditor被选中的内容
var mySelection = CKEDITOR.instances.WORK_INTRODUCTION.getSelection();
if (CKEDITOR.env.ie) {
mySelection.unlock(true);
data = mySelection.getNative().createRange().text;
} else {
data = mySelection.getNative();
}
2、获取CKEditor纯文本
var CText=CKEDITOR.instances.WORK_INTRODUCTION.document.getBody().getText(); //取得纯文本
3、获取CKEditor带HTML标签的文本
var CHtml= CKEDITOR.instances.WORK_INTRODUCTION.getData();
4、给CKEditor赋值
CKEDITOR.instances.WORK_INTRODUCTION.setData("要显示的文字内容");
https://blog.csdn.net/weixin_42908976/article/details/81489978