如何修改饿了么弹窗标题颜色
我的弹窗有两个状态,成功时弹窗标题颜色为绿色,失败为红色

js直接控制。。效果如下,有帮助麻烦点个采纳【本回答右上角】,谢谢~~有其他问题可以继续交流~

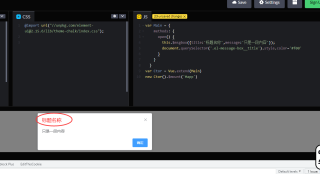
this.$msgbox({title:'标题名称',message:'只是一段内容'});
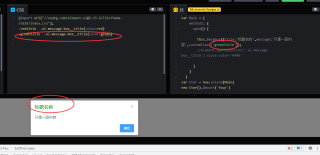
document.querySelector('.el-message-box__title').style.color='#f00'
或者自己定义样式,通过customClass配置为自己需要的样式
.redtitle .el-message-box__title{color:red}
.greentitle .el-message-box__title{color:green}

this.$msgbox({title:'标题名称',message:'只是一段内容',customClass:'greentitle'});
这个是elemenui自带的对话框,只能覆盖样式,在页面内部写样式了。
首先,你打开f12,点到标题的地方,找到对应的class,然后在页面对这个class进行样式修改
我看了一下 api煤油定义可以修改的。那只能是 找到类名 覆盖它 用deep或者 !important
customClass添加class,再用样式覆盖
this.$alert('这是一段内容', '标题名称', {
confirmButtonText: '确定',
customClass: 'newClass',
callback: action => {
this.$message({
type: 'info',
message: `action: ${ action }`
});
}
});
可以通过封装一个自定义的弹窗组件,添加一个状态的props来显示不同状态的标题,直接上代码看下是否符合你的需求。


