vue-video-player视频播放获取地址动态播放的问题
vue-video-player 中点击视频根据id 进行动态播放。
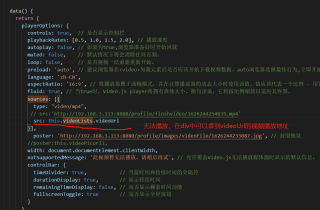
目前已经把需要播放的videoList放置缓存中 ,并且可以在页面拿到值了,但是没办法无法把属性放到插件中进行播放

你这样写有点问题
首先,你说你在缓存中可以拿到相应的播放地址src
那么请问,你的那个videoLists是定义在哪儿的呢?也是定义在return中吗?如果是,那么你这样写就不正确,return中的this.拿不到return里面定义的变量
其次,如果你已经存到缓存里面的话,你可以在return里面的src那里通过从缓存里面拿而不是this.,缓存可以是sessionStorage或者cookie或者localStorage,不知道存在哪一个里面,还是直接放在全局的作用域底下?
你的问题是点击的时候能拿到相应id的地址,但是却播放不了呢还是说没拿到相应id的播放地址?
有偿帮解决一下,谢谢各位大佬。
意思是播放不了?