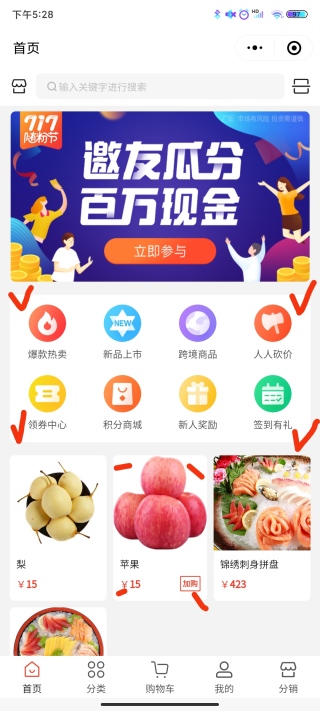
在小程序开发中如何做出一个白色且可以将图标置于其上的图形?

像图上这种白底框框是代码写出来的还是查的图片呀,求大佬教教,谢谢~
你是要圆角效果吧 border-radius: 20px;
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
body {
background-color: #ccc;
}
div {
border-radius: 20px;
width: 200px;
height: 300px;
background-color: #fff;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>

代码写出来的 。就是view加圆角