vue组件调用自己封装的组件时不显示,是什么原因?
<template>
<el-container>
<el-main>
<div>11111</div>
<Tree></Tree>
</el-main>
</el-container>
</template>
<script>
import Tree from '../../components/tree.vue'
export default {
name:'userInfo',
component:{
Tree
}
}
</script>
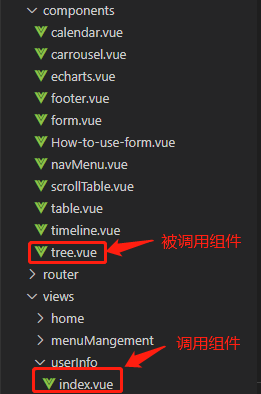
附上代码结构:
我觉得我调用的写法没有问题啊,但是一直显示不出来,是什么原因呢,我一开始以为是路由问题,但是写了个
11111
却能在页面上显示。
一步步排查问题,竟然不是你的userinfo出的问题,那再看看你的tree组件。在你的tree组件写些数据看看
我看了控制台报错信息:
Unknown custom element: <MyTree> - did you register the component correctly?
For recursive components, make sure to provide the "name" option.
found in
---> <UserInfo> at src/views/userInfo/index.vue
<App> at src/App.vue
<Root>
说我组件注册有问题,我正常就是这么注册组件的呀?我不清楚了