子组件内渲染问题,第一次进来无法渲染成功,第二次才行
父组件
<!-- 流程图弹窗 -->
<el-dialog
title="流程图"
:visible.sync="flowChartShow"
width="70%"
:before-close="flowChartClose"
>
<!-- 流程图 子组件-->
<auth-embed
:authSrc="`${imageProcess}?baseId=${query.id}`"
style="width: 100%; height: 350px"
/>
</el-dialog>
子组件
<template>
<div>
<embed ref="embed" style="width: 100%; height: 100%; display: block" />
</div>
</template>
<script>
import { getToken } from '@/utils/auth'
export default {
name: "AuthEmbed",
props: {
authSrc: {
type: String,
required: false,
default: "",
}
},
mounted() {
let token = 'bearer ' + getToken()
Object.defineProperty(Image.prototype, 'authsrc', {
writable: true,
enumerable: true,
configurable: true
})
let embed = this.$refs.embed
let request = new XMLHttpRequest();
request.responseType = 'blob';
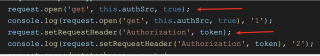
console.log(this.authSrc);
request.open('get', this.authSrc, true);
request.setRequestHeader('Authorization', token);
request.onreadystatechange = e => {
if (request.readyState == XMLHttpRequest.DONE && request.status == 200) {
embed.src = URL.createObjectURL(request.response);
embed.onload = () => {
URL.revokeObjectURL(embed.src);
}
}
};
request.send(null);
},
}
</script>
第一次进来的时候

这两个值都是undefined 第二次就没事 this.authSrc第一次进来是有值的
这应该怎么调试

已经搞定了
只需要把
:visible.sync="flowChartShow"
修改为
v-if="flowChartB"
:visible.sync="flowChartB"
然后在计算属性里面写
computed: {
flowChartB() {
return (this.imageProcess && this.flowChartShow) ? true : false
},
}
最后在子组件里面加个src就行
<embed ref="embed" src='' style="width: 100%; height: 100%; display: block" />
是不是数据没出来。你就打开了。
这个应该是组件加载的问题,自己控制一下子组件的加载。如父组件this.$nextTick()之后在显示子组件
有没有大佬知道怎么弄? 父组件调用子组件内的方法也不行
你是怎么控制子组件的显隐的,需要看下这一块代码
这样吧,你把el-dialog放到子组件里面,通过props控制visible,来控制el-dialog的显隐,