下面代码输出是什么?
const shape = {
radius: 10,
diameter() {
return this.radius * 2
},
perimeter: () => 2 * Math.PI * this.radius
}
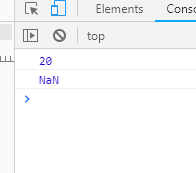
console.log(shape.diameter())
console.log(shape.perimeter())

箭头函数内没有自己的this。如果在箭头函数内使用this,访问的是外层函数的this。在箭头函数外是全局环境,箭头函数内this的值就是window对象
没有window.radius 自然无法计算
如果对你有帮助,可以给我个采纳吗,谢谢!! 点击我这个回答右上方的【采纳】按钮