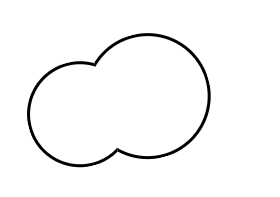
求助关于前端如何实现多个空心圆有交集的部分border隐藏起来
除了canvas css能否实现

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.box {
width: 300px;
height: 200px;
position: relative;
transform: rotate(-15deg);
}
.c1 {
position: absolute;
left: 30px;
top: 50px;
width: 100px;
height: 100px;
border: 3px solid black;
border-radius: 50%;
clip: rect(auto 80px auto auto);
}
.c2 {
position: absolute;
left: 90px;
top: 40px;
width: 120px;
height: 120px;
border: 3px solid black;
border-radius: 50%;
clip: rect(auto auto auto 20px);
}
</style>
</head>
<body>
<div class="box">
<div class="c1"></div>
<div class="c2"></div>
</div>
</body>
</html>

css思路也可以实现,可以考虑用透明元素覆盖交叉地方
css可以用圆形渐变背景画圆,只要圆心不在元素中心就可以画出半圆
背景设置为白色,圆角50%,边框为黑色,调整一下位置就可以了。
您好,我是有问必答小助手,您的问题已经有小伙伴解答了,您看下是否解决,可以追评进行沟通哦~
如果有您比较满意的答案 / 帮您提供解决思路的答案,可以点击【采纳】按钮,给回答的小伙伴一些鼓励哦~~
ps:问答VIP仅需29元,即可享受5次/月 有问必答服务,了解详情>>>https://vip.csdn.net/askvip?utm_source=1146287632
非常感谢您使用有问必答服务,为了后续更快速的帮您解决问题,现诚邀您参与有问必答体验反馈。您的建议将会运用到我们的产品优化中,希望能得到您的支持与协助!
速戳参与调研>>>https://t.csdnimg.cn/Kf0y