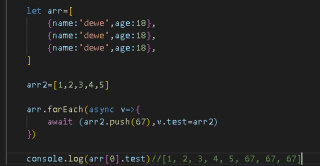
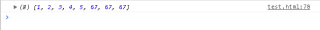
在循环中采用异步给对象赋值,取值为undefined,去掉异步后能取值
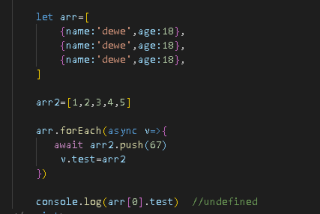
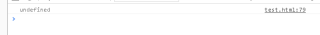
在循环中采用异步给对象赋值,取值为undefined,去掉异步后能取值




因为在函数中执行到 await 一行时,这个函数就已经返回了,会先执行这个函数之后的代码。
函数中 await 的下一行代码要在当前这一线程结束后才异步执行。
let arr = [
{a:1}
];
let arr2 = [1,2,3];
arr.forEach(async v=>{
await arr2.push(67);
console.log("上一线程结束后才异步执行的");
v.text=arr2;
});
console.log("先执行的",arr[0].text);

您好,我是问答小助手,你的问题已经有小伙伴为您解答了问题,您看下是否解决了您的问题,可以追评进行沟通哦~
如果有您比较满意的答案 / 帮您提供解决思路的答案,可以点击【采纳】按钮,给回答的小伙伴一些鼓励哦~~
ps:问答VIP仅需29元,即可享受5次/月 有问必答服务,了解详情>>> https://vip.csdn.net/askvip?utm_source=1146287632