ajax如何实现跳转,以及将数据传到跳转页面?

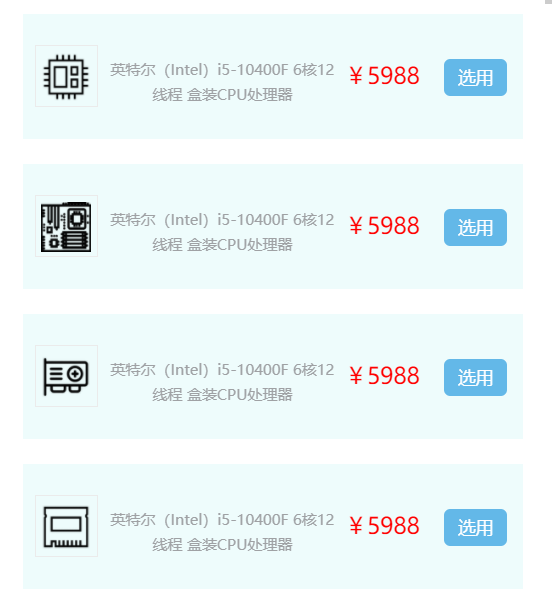
如图,有多条信息,点击其中一个选用以后跳转到另一个页面如何将选中的里面的内容对应放到跳转的页面中
一种方式是直接拼接在跳转链接后面('http://xxx.com/xx.html?price='+price+'&title='+title),另外就是传个id到跳转页面再查一次('http://xxx.com/xx.html?id='+id)
不知道你是用什么开发的,vue的话有多种,你可以通过路由传参,传一个id过去,在新页面重新根据id来获取信息;或者就是将你当前点击的信息保存在vuex里面,新页面直接从vuex里面获取;如果用的传统的h5开发就直接将数据拼接在跳转链接后面
$.ajax(
{
url: "后台方法名",
type: "POST",
contentType: "application/json",
dataType: "json",
data: JSON.stringify({"入参名称后台接收":[{ AlbumName: "shanghai", Entered: "5/9/2013" },{...},{....}]}),
success: function (result) {
成功
},
error: function (xhr, status, p3, p4) {
失败
}
});