请问有人帮忙做一下自适应吗(html)
需要适应手机,平板和笔记本。
代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<link rel="stylesheet" href="style.css">
<SCRIPT language=LiveScript>
var computed = false
var destination = "/"
var decimal = 0
function convert (entryform, from, to)
{
convertfrom = from.selectedIndex
convertto = to.selectedIndex
entryform.display.value = Math.round(entryform.input.value * from[convertfrom].value / to[convertto].value *100)/100
}
function addChar (input, character)
{
if((character=='.' && decimal=="0") || character!='.')
{
(input.value == "" || input.value == "0") ? input.value = character : input.value += character
convert(input.form,input.form.measure1,input.form.measure2)
computed = true
if (character=='.')
{
decimal=1
}
}
}
function openVothcom()
{
window.open("","Display window","toolbar=no,directories=no,menubar=no");
}
function clear (form)
{
form.input.value = 0
form.display.value = 0
decimal=0
}
function changeBackground(hexNumber)
{
document.bgColor=hexNumber
}
entryform.display.value = Math.round(entryform.input.value * from[convertfrom].value / to[convertto].value )
function myFunction() {
document.getElementById("myDropdown").classList.toggle("show");
}
</SCRIPT>
</head>
<body>
<select class="dropdown" name="list" onchange="window.location=this.value; ">
<option value="mass.html">♠ mass ♠</option>
<option value="area.html">♥ area ♥</option>
<option selected value="volume.html">♦ volume ♦</option>
<option value="lenth.html">♣ lenth ♣</option>
</select>
<div class=frame><div class="title">UNIT TRANSFER</div></div>
</div>
<FORM method=post name=calculator>
<TABLE>
<TBODY>
<TR class="inputa">
<TH><b></b></TH>
<TD>
<input class="country" type="text" id="select1" value="CHN" readonly="readonly">
<INPUT name=input onchange="convert(this.form,form.measure1, form.measure2)" placeholder="input" height="48" style="position: relative; left: 0px; font-size: 20px;">
</TD>
<TD>
<SELECT name=measure1
onchange="convert(this.form,this, form.measure2)" style="position: absolute; left: 600px; font-size: 20px; border: 0px; appearance: none;">
<OPTION selected value=0.001>♚ ml ♚
<OPTION value=1>♛ l ♛
<OPTION hidden value=0.473>♚ pint ♚
<OPTION hidden value=3.785>♛ gallon ♛
<OPTION hidden value=0.0295>♜ ounce ♜
</OPTION>
</SELECT>
</TD>
</TR>
<TR class="inputb">
<TH ><b></b></TH>
<TD>
<input class="country" type="text" id="select2" value="UK" readonly="readonly">
<INPUT name=display placeholder="output" height="48" style="position: relative; left: 0px; font-size: 20px;" >
</TD>
<TD>
<SELECT name=measure2
onchange="convert(this.form,form.measure1, this)" style="position: absolute; left: 600px; font-size: 20px; border: 0px; appearance: none;">
<OPTION hidden value=0.001>♚ ml ♚
<OPTION hidden value=1>♛ l ♛
<OPTION selected value=0.473>♚ pint ♚
<OPTION value=3.785>♛ gallon ♛
<OPTION value=0.0295>♜ ounce ♜
</OPTION>
</SELECT>
</TD>
</TR>
<TR>
<TD>
<input type="button" onclick="swap(this.form);" value="↑ ↓" class="swapbutton" />
<script type="text/javascript">
function swap(form) {
for (var i = 0; i < form.measure1.options.length; i++) {
var t = form.measure1.options[i].hidden;
form.measure1.options[i].hidden = form.measure2.options[i].hidden;
form.measure2.options[i].hidden = t;
}
var t = form.measure1.value;
form.measure1.value = form.measure2.value;
form.measure2.value = t;
convert(form,form.measure1, form.measure2)
var aa=document.getElementById('select1').value
var bb=document.getElementById('select2').value
document.getElementById('select1').value=bb
document.getElementById('select2').value=aa
}
</script>
</TD>
</TR>
</TBODY>
</TABLE>
<TABLE margin=9 cellPadding=9 cellspacing="9" class="numberpad" >
<TBODY>
<TR>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'7')" type=button value=7 class="abutton">
</TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'8')" type=button value=8 class="abutton">
</TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'9')" type=button value=9 class="abutton">
</TD>
<TR>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'4')" type=button value=4 class="abutton">
</TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'5')" type=button value=5 class="abutton">
</TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'6')" type=button value=6 class="abutton">
</TD>
<TR>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'1')" type=button value=1 class="abutton">
</TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'2')" type=button value=2 class="abutton">
</TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'3')" type=button value=3 class="abutton">
</TD>
<TR>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'0')" type=button value=0 class="abutton">
</TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'.')" type=button value=. class="abutton">
</TD>
<TD class="button">
<INPUT type="reset" type=button value=c class="abutton1">
</TD>
</TR>
</TBODY>
</TABLE>
</FORM>
</body>
</html>
css 如下
body{
font-family: cursive;
font-weight: 300;
}
.numberpad{
text-align: center;
font-size: 30px;
background-color:black;
border: 1px;
position:absolute;
top: 60%;
left: 32%;
width: 600px;
display: inline-flex;
}
.inputa{
position:absolute;
right: 335px;
top: 6%;
font-size: 50px;
color: white;
size: 90px;
border-style:solid;
border-bottom-width: 0px;
border-radius: 30px;
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
border-color: black;
padding-left: 93px;
padding-right: 123px;
padding-bottom: 200px;
background-color: white;
width: 500px;
}
.inputb{
position:absolute;
right: 335px;
top: 16%;
font-size: 50px;
color: white;
size: 50px;
border-style:solid;
border-top-width: 0px;
border-radius: 30px;
border-top-left-radius: 0px;
border-top-right-radius: 0px;
border-color: black;
padding-left: 100px;
padding-right: 100px;
padding-bottom: 270px;
background-color: white;
width: 516px;
}
.frame{
height: 1153px;
width: 765px;
border: solid;
position: absolute;
left: 25%;
background-color: black;
}
.button {
text-align: center;
padding: 30px 40px;
text-decoration: none;
display: inline-flexbox;
height: 20px;
width: 20px;
margin: 20px;
}
.ukflag{
height:100px;
}
.abutton{
width: 100px;
height: 100px;
display: inline;
font-size: 40px;
border-color: black;
font-size: 40px;
color: white;
background-color: #000000;
font-family: cursive;
font-weight: 300;
}
.abutton1{
width: 100px;
height: 100px;
display: inline;
background-color: #000000;
color: yellow;
font-size: 40px;
border-color: black;
font-weight: 300;
}
.abutton2{
width: 100px;
height: 100px;
display: inline;
background-color: #000000;
color: white;
font-size: 25px;
border-color: black;
font-weight: 200;
}
.title{
color: white;
position: absolute;
left: 40%;
top: 2px;
font-size: 20px;
padding: 5px 10px;
}
.country{
color: black;
font-size: 20px;
font-weight: bold;
}
input{
border:none;outline:medium;
}
.dropdown{
font-size: 15px;
border: 0px;
position: absolute;
top: 50%;
left: 60%;
z-index:999;
appearance: none;
}
.swapbutton{
position: absolute;
left: 40%;
top: 50%;
font-size: 15px;
width: 70px;
color: black;
background-color: white;
font-weight: bold;
}
#select1{
font-weight: 200;
}
#select2{
font-weight: 200;
}希望达到的效果

谢谢
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<style type="text/css">
body {
font-family: cursive;
font-weight: 300;
margin: 0;
}
.frame {
height: 100vh;
width: 100vw;
border: solid;
margin: 0 auto;
background-color: black;
}
.title {
color: white;
font-size: 20px;
padding: 5px 10px;
text-align: center;
}
.inputbox {
color: white;
border-style:solid;
border-radius: 30px;
border-color: black;
background-color: white;
width: 90%;
height: 30vh;
margin: 0 auto;
}
.inputtab {
width: 90%;
margin: 0 auto;
height: 20vh;
}
.inputtab td:nth-of-type(1) {
text-align: left;
}
.inputtab td:nth-of-type(2) {
text-align: center;
}
.inputtab td:nth-of-type(3) {
text-align: right;
}
.country {
color: black;
font-size: 20px;
font-weight: bold;
width: 100%;
}
.inputvalue {
color: black;
font-size: 20px;
font-weight: bold;
width: 100%;
min-width: 50px;
}
.selectvalue {
color: black;
font-size: 20px;
font-weight: bold;
width: 100%;
min-width: 130px;
border: 0px;
appearance: none;
}
input {
border:none;
outline:medium;
}
.inputtab2{
width: 90%;
height: 10vh;
margin: 0px auto;
}
.inputtab2 td {
text-align: center;
}
.swapbutton {
font-size: 15px;
width: 70px;
color: black;
background-color: white;
font-weight: bold;
}
.dropdown {
font-size: 15px;
border: 0px;
appearance: none;
}
.numberpad {
width: 90%;
height: 60vh;
margin: 0 auto;
text-align: center;
font-size: 30px;
background-color:black;
border: 1px;
}
.button {
text-align: center;
text-decoration: none;
}
.ukflag {
height:100px;
}
.abutton {
width: 100%;
height: 100%;
font-size: 40px;
border-color: black;
color: white;
background-color: #000000;
font-family: cursive;
font-weight: 300;
}
.abutton1 {
width: 100%;
height: 100%;
background-color: #000000;
color: yellow;
font-size: 40px;
border-color: black;
font-weight: 300;
}
.abutton2 {
width: 100%;
height: 100%;
background-color: #000000;
color: white;
font-size: 25px;
border-color: black;
font-weight: 200;
}
</style>
<script type="text/javascript">
var computed = false
var destination = "/"
var decimal = 0
function convert(entryform, from, to) {
convertfrom = from.selectedIndex
convertto = to.selectedIndex
entryform.display.value = Math.round(entryform.input.value * from[convertfrom].value / to[convertto].value * 100) / 100
}
function addChar(input, character) {
if ((character == '.' && decimal == "0") || character != '.') {
(input.value == "" || input.value == "0") ? input.value = character: input.value += character
convert(input.form, input.form.measure1, input.form.measure2)
computed = true
if (character == '.') {
decimal = 1
}
}
}
function openVothcom() {
window.open("", "Display window", "toolbar=no,directories=no,menubar=no");
}
function clear(form) {
form.input.value = 0
form.display.value = 0
decimal = 0
}
function changeBackground(hexNumber) {
document.bgColor = hexNumber
}
//这行有错误,也没没什么用
//entryform.display.value = Math.round(entryform.input.value * from[convertfrom].value / to[convertto].value)
function myFunction() {
document.getElementById("myDropdown").classList.toggle("show");
}
function swap(form) {
for (var i = 0; i < form.measure1.options.length; i++) {
var t = form.measure1.options[i].hidden;
form.measure1.options[i].hidden = form.measure2.options[i].hidden;
form.measure2.options[i].hidden = t;
}
var t = form.measure1.value;
form.measure1.value = form.measure2.value;
form.measure2.value = t;
convert(form, form.measure1, form.measure2)
var aa = document.getElementById('select1').value
var bb = document.getElementById('select2').value
document.getElementById('select1').value = bb
document.getElementById('select2').value = aa
}
</script>
</head>
<body>
<div class="frame">
<div class="title">UNIT TRANSFER</div>
<FORM method=post name=calculator>
<div class="inputbox">
<table class="inputtab">
<tr>
<td>
<input class="country" type="text" id="select1" value="CHN" readonly="readonly">
</td>
<td>
<INPUT class="inputvalue" name=input onchange="convert(this.form,form.measure1, form.measure2)" placeholder="input">
</td>
<td>
<SELECT class="selectvalue" name=measure1 onchange="convert(this.form,this, form.measure2)">
<OPTION selected value=0.001>♚ ml ♚</OPTION>
<OPTION value=1>♛ l ♛</OPTION>
<OPTION hidden value=0.473>♚ pint ♚</OPTION>
<OPTION hidden value=3.785>♛ gallon ♛</OPTION>
<OPTION hidden value=0.0295>♜ ounce ♜</OPTION>
</SELECT>
</td>
</tr>
<tr>
<td>
<input class="country" type="text" id="select2" value="UK" readonly="readonly">
</td>
<td>
<INPUT class="inputvalue" name=display placeholder="output">
</td>
<td>
<SELECT class="selectvalue" name=measure2 onchange="convert(this.form,form.measure1, this)">
<OPTION hidden value=0.001>♚ ml ♚</OPTION>
<OPTION hidden value=1>♛ l ♛</OPTION>
<OPTION selected value=0.473>♚ pint ♚</OPTION>
<OPTION value=3.785>♛ gallon ♛</OPTION>
<OPTION value=0.0295>♜ ounce ♜</OPTION>
</SELECT>
</td>
</tr>
</table>
<table class="inputtab2">
<tr>
<td>
<input type="button" onclick="swap(this.form);" value="↑ ↓" class="swapbutton" />
</td>
<td>
<select class="dropdown" name="list" onchange="window.location=this.value; ">
<option value="mass.html">♠ mass ♠</option>
<option value="area.html">♥ area ♥</option>
<option selected value="volume.html">♦ volume ♦</option>
<option value="lenth.html">♣ lenth ♣</option>
</select>
</td>
</tr>
</table>
</div>
<TABLE margin=9 cellPadding=9 cellspacing="9" class="numberpad">
<TBODY>
<TR>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'7')" type=button value=7 class="abutton">
</TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'8')" type=button value=8 class="abutton">
</TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'9')" type=button value=9 class="abutton">
</TD>
</TR>
<TR>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'4')" type=button value=4 class="abutton">
</TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'5')" type=button value=5 class="abutton">
</TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'6')" type=button value=6 class="abutton">
</TD>
</TR>
<TR>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'1')" type=button value=1 class="abutton">
</TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'2')" type=button value=2 class="abutton">
</TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'3')" type=button value=3 class="abutton">
</TD>
</TR>
<TR>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'0')" type=button value=0 class="abutton">
</TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'.')" type=button value=. class="abutton">
</TD>
<TD class="button">
<INPUT type="reset" type=button value=c class="abutton1">
</TD>
</TR>
</TBODY>
</TABLE>
</FORM>
</div>
</body>
</html>

你没有更改要求,就按照你的原来的样式改好了。代码在下面。
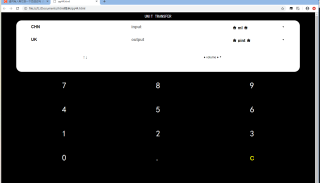
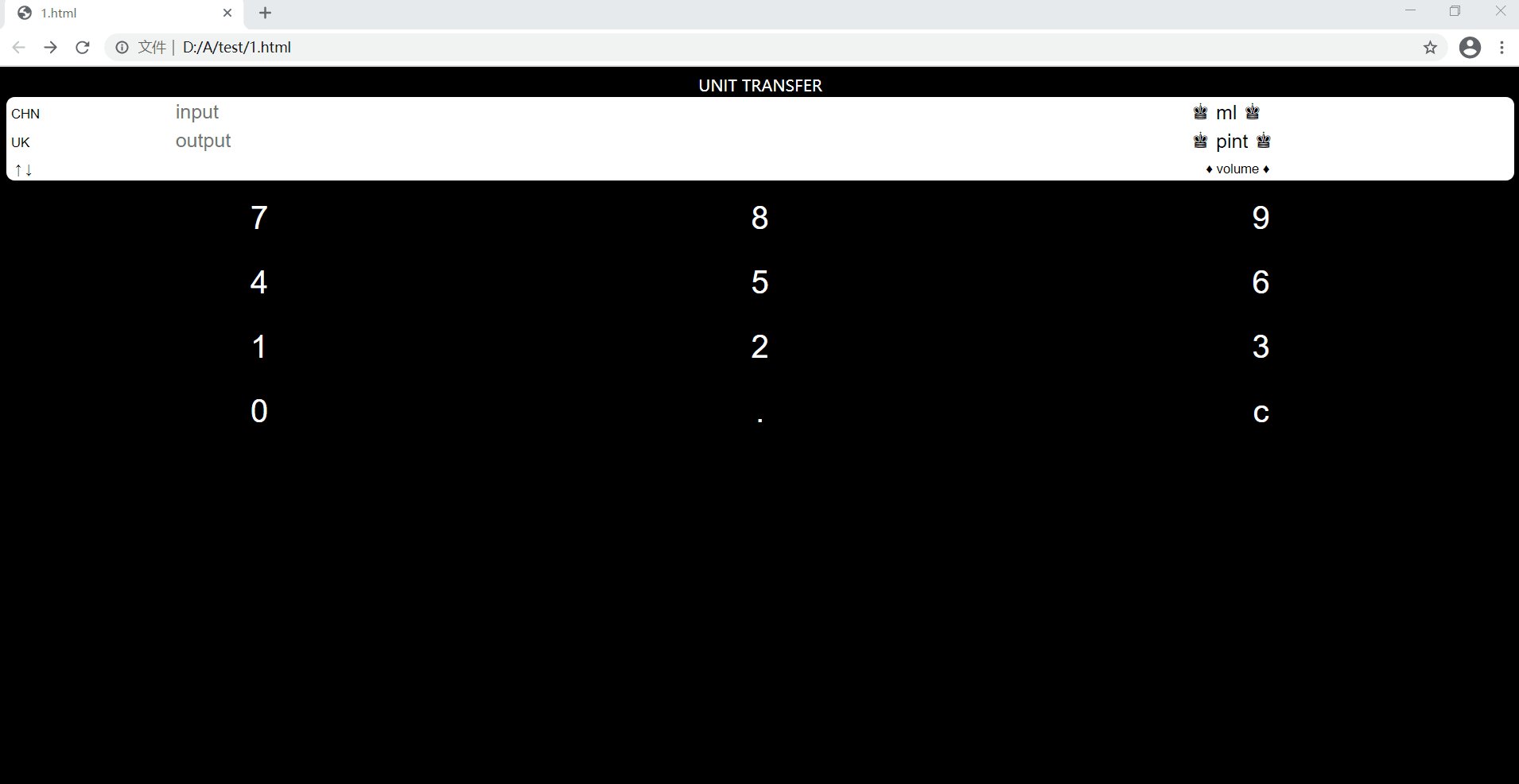
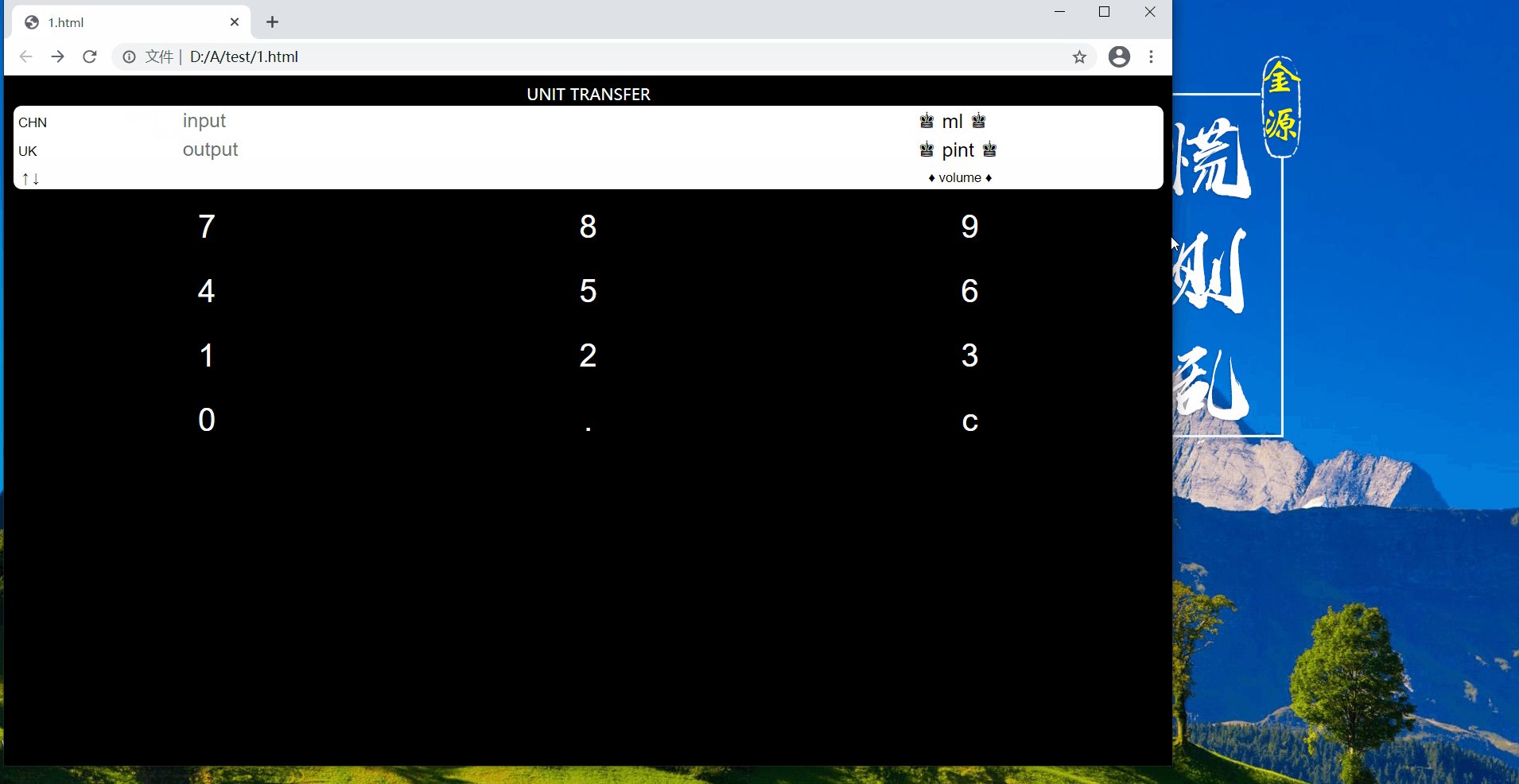
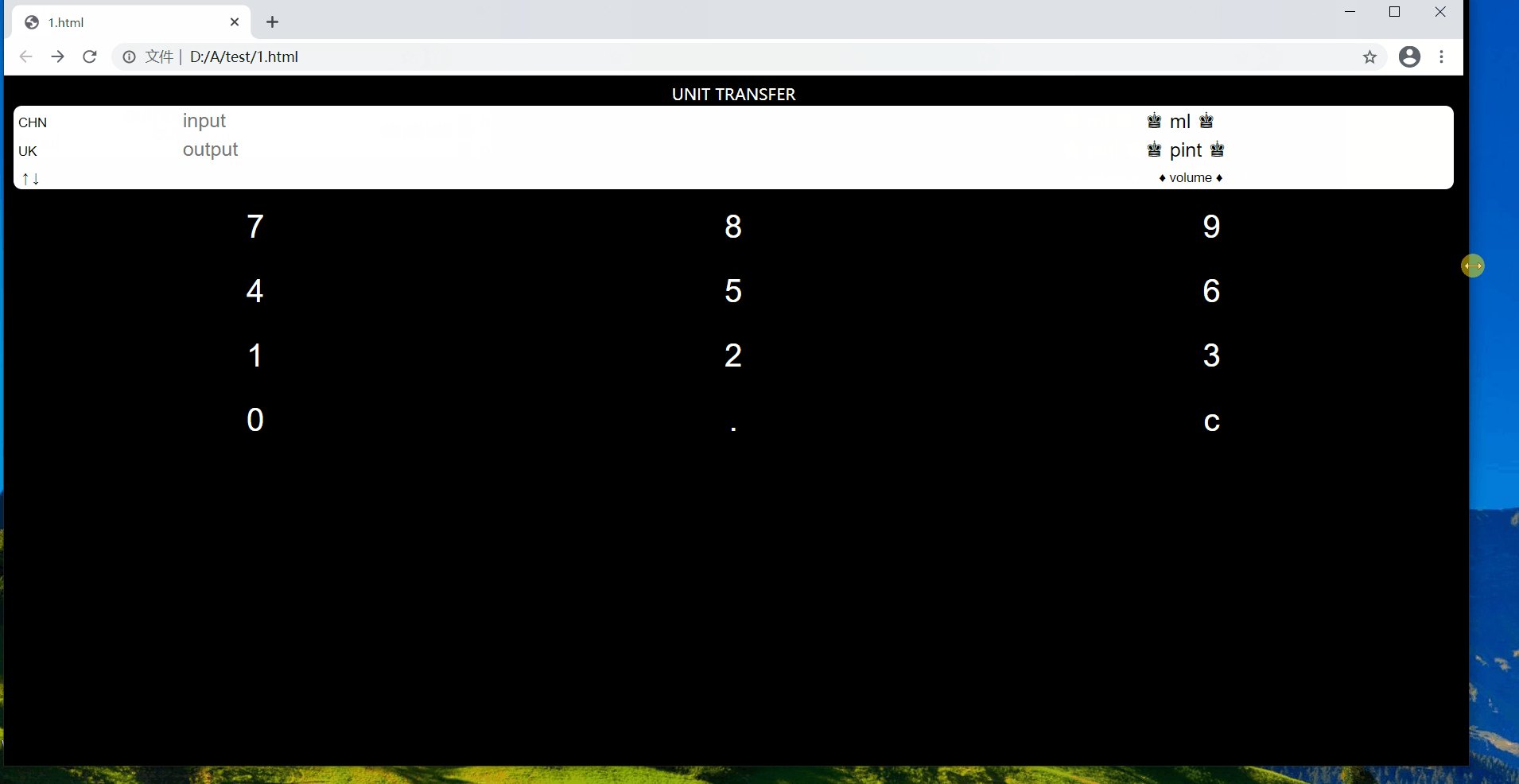
动态演示效果图

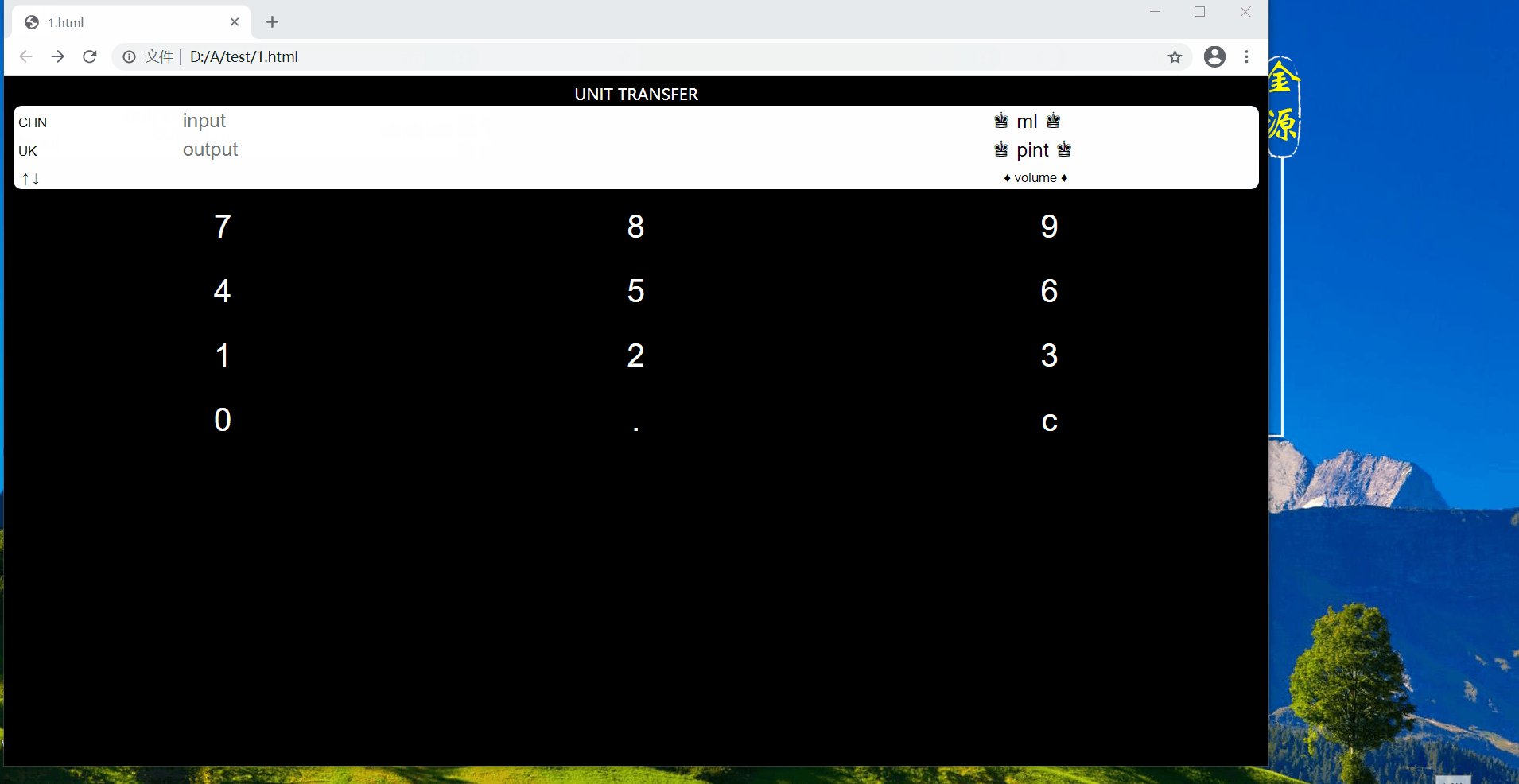
截图



下面是完整代码,其中有些th不知道有没有用,我暂时注释掉。
去掉了<link外部引用css,如需要或自行把style里的重新添加了.css里,或找我重新添加。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<meta name="viewport" content="width=device-width,initial-scale=1" />
<!-- <link rel="stylesheet" href="style.css"> -->
<SCRIPT language=LiveScript>
var computed = false;
var destination = "/";
var decimal = 0;
function convert(entryform, from, to)
{
convertfrom = from.selectedIndex;
convertto = to.selectedIndex;
entryform.display.value = Math.round(entryform.input.value * from[convertfrom].value / to[convertto].value * 100) / 100;
// entryform.display.value = Math.round(entryform.input.value * from[convertfrom].value / to[convertto].value);
}
function addChar(input, character)
{
if ((character == '.' && decimal == "0") || character != '.')
{
(input.value == "" || input.value == "0") ? input.value = character: input.value += character
convert(input.form, input.form.measure1, input.form.measure2);
computed = true;
if (character == '.')
{
decimal = 1;
}
}
}
function openVothcom()
{
window.open("", "Display window", "toolbar=no,directories=no,menubar=no");
}
function clear(form)
{
form.input.value = 0;
form.display.value = 0;
decimal = 0;
}
function changeBackground(hexNumber)
{
document.bgColor = hexNumber
}
// entryform.display.value = Math.round(entryform.input.value * from[convertfrom].value / to[convertto].value);
function myFunction() {
document.getElementById("myDropdown").classList.toggle("show");
}</SCRIPT>
<style type="text/css">
.numberpad input {
border: none;
background: none;
color: #fff;
font-size: 2rem;
}
</style>
</head>
<body style="background: #000;">
<!-- frame -->
<div class="frame" style="width:100%;">
<div class="title" style="text-align: center;color: #fff;">UNIT TRANSFER</div>
<FORM method="post" name="calculator">
<TABLE align="center" style="border: 2px solid #000;border-radius: 10px;background: #fff;width: 100%;">
<TBODY>
<TR class="inputa">
<!-- <TH> -->
<!-- <b> -->
<!-- </b> -->
<!-- </TH> -->
<TD>
<input class="country" type="text" id="select1" value="CHN" readonly="readonly" style="border: none;">
<INPUT name="input" onchange="convert(this.form,form.measure1, form.measure2)" placeholder="input" height="48" style="position: relative; left: 0px; font-size: 20px;border: none;">
</TD>
<TD>
<SELECT name="measure1" onchange="convert(this.form,this, form.measure2)" style="/*position: absolute; left: 600px;*/ font-size: 20px; border: none; appearance: none;margin-left: -5%;">
<OPTION selected value=0.001>♚ ml ♚
<OPTION value=1>♛ l ♛
<OPTION hidden value=0.473>♚ pint ♚
<OPTION hidden value=3.785>♛ gallon ♛
<OPTION hidden value=0.0295>♜ ounce ♜</OPTION></SELECT>
</TD>
</TR>
<TR class="inputb">
<!-- <TH> -->
<!-- <b> -->
<!-- </b> -->
<!-- </TH> -->
<TD>
<input class="country" type="text" id="select2" value="UK" readonly="readonly" style="border: none;">
<INPUT name="display" placeholder="output" height="48" style="position: relative; left: 0px; font-size: 20px;border: none;">
</TD>
<TD>
<SELECT name="measure2" onchange="convert(this.form,form.measure1, this)" style="/*position: absolute; left: 600px;*/ font-size: 20px; border: none; appearance: none;margin-left: -5%;">
<OPTION hidden value=0.001>♚ ml ♚
<OPTION hidden value=1>♛ l ♛
<OPTION selected value=0.473>♚ pint ♚
<OPTION value=3.785>♛ gallon ♛
<OPTION value=0.0295>♜ ounce ♜</OPTION>
</SELECT>
</TD>
</TR>
<TR>
<TD>
<input type="button" onclick="swap(this.form);" value="↑ ↓" style="border: none;background: none;" class="swapbutton" />
<script type="text/javascript">function swap(form) {
for (var i = 0; i < form.measure1.options.length; i++) {
var t = form.measure1.options[i].hidden;
form.measure1.options[i].hidden = form.measure2.options[i].hidden;
form.measure2.options[i].hidden = t;
}
var t = form.measure1.value;
form.measure1.value = form.measure2.value;
form.measure2.value = t;
convert(form, form.measure1, form.measure2)
var aa = document.getElementById('select1').value;
var bb = document.getElementById('select2').value;
document.getElementById('select1').value = bb;
document.getElementById('select2').value = aa;
}</script>
</TD>
<td>
<select class="dropdown" name="list" onchange="window.location=this.value;" style="border: none; appearance: none;">
<option value="mass.html">♠ mass ♠</option>
<option value="area.html">♥ area ♥</option>
<option selected value="volume.html">♦ volume ♦</option>
<option value="lenth.html">♣ lenth ♣</option>
</select>
</td>
</TR>
</TBODY>
</TABLE>
<TABLE style="width:100%;text-align: center;" cellPadding="9" cellspacing="9" class="numberpad">
<TBODY>
<TR>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'7')" type=button value=7 class="abutton"></TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'8')" type=button value=8 class="abutton"></TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'9')" type=button value=9 class="abutton"></TD>
<TR>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'4')" type=button value=4 class="abutton"></TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'5')" type=button value=5 class="abutton"></TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'6')" type=button value=6 class="abutton"></TD>
<TR>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'1')" type=button value=1 class="abutton"></TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'2')" type=button value=2 class="abutton"></TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'3')" type=button value=3 class="abutton"></TD>
<TR>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'0')" type=button value=0 class="abutton"></TD>
<TD class="button">
<INPUT onclick="addChar(this.form.input,'.')" type=button value=. class="abutton"></TD>
<TD class="button">
<INPUT type="reset" type="button" value=c class="abutton1"></TD>
</TR>
</TBODY>
</TABLE>
</FORM>
</div>
<!-- frame div end -->
</body>
</html>谢谢,我先补一觉,明天在看