实现前端效果,请教一下

给你修改了。
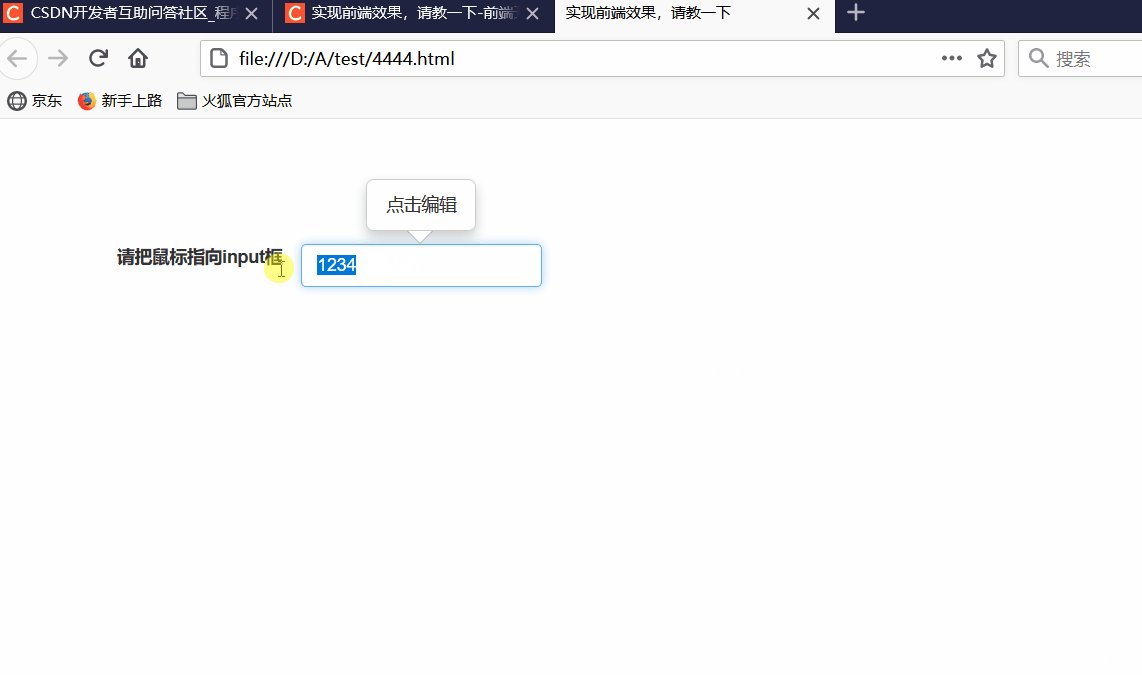
动态效果图。

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实现前端效果,请教一下</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="form-group" style="margin: 100px 100px;">
<label style="float: left;">请把鼠标指向input框</label>
<div class="tipbox col-sm-2">
<input type="text" class="form-control tooltip-show" id="tooltip-show" placeholder="点击输入内容" autocomplete="off">
</div>
</div>
<script>
$(function(){
$("#tooltip-show").on("mouseenter", function () {
var _this = this;
$(".tipbox").prepend("<span id='edits' onclick='addedits();' style='cursor:default;z-index:1;position:relative;right:-100px;background:#08d6f8;padding:0px 10px;margin:-35px 0px 0px 0px;color:#fff;float:right;'>点击编辑</span><span class='line' style='position:absolute;width:27px;height:100px;text-indent:5px;background:linear-gradient(145deg,transparent 49.5%,#08d6f8 49.5%,#08d6f8 50.5%,transparent 50.5%);z-index:1;right:-12px;margin:-58px 0px 0px 0px;'></span>");
$(this).siblings("#edits").on("mouseleave", function () {
$("#edits, .line").remove();
});
}).on("mouseleave", function () {
setTimeout(function () {
if (!$("#edits:hover").length) {
$("#edits, .line").remove();
}
}, 100);
});
});
function addedits() {
$("#tooltip-show").focus();
};
</script>
</body>
</html>动态效果图

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实现前端效果,请教一下</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="form-group" style="margin: 100px 100px;">
<label style="float: left;">请把鼠标指向input框</label>
<div class="col-sm-2">
<input type="text" class="form-control tooltip-show" id="tooltip-show" placeholder="点击输入内容" autocomplete="off">
</div>
</div>
<script>
$(function(){
$(".tooltip-show").popover({
trigger:'manual',
placement : 'top',
html: 'true',
content : '<span id="edits" onclick="addedits();" style="cursor:default;">点击编辑</span>',
animation: false
}).on("mouseenter", function () {
var _this = this;
$(this).popover("show");
$(this).siblings(".popover").on("mouseleave", function () {
$(_this).popover('hide');
});
}).on("mouseleave", function () {
var _this = this;
setTimeout(function () {
if (!$(".popover:hover").length) {
$(_this).popover("hide")
}
}, 100);
});
});
function addedits() {
$("#tooltip-show").focus();
}
</script>
<div>
</body>
</html>斜线锯齿问题,调整一下就行了
把
background:linear-gradient(145deg,transparent 49.5%,#08d6f8 49.5%,#08d6f8 50.5%,transparent 50.5%);
换成
background: linear-gradient(145deg,transparent 49%,#08d6f8 50%,#08d6f8 50%,transparent 50.5%);
至于整体阴影发光问题,则如下修改
“点击编辑”里的style增加
box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);
“斜线”里的style增加
filter: blur(0.5px);
完整代码
$(".tipbox").prepend("<span id='edits' onclick='addedits();' style='cursor:default;z-index:1;position:relative;right:-100px;background:#08d6f8;padding:0px 10px;margin:-35px 0px 0px 0px;color:#fff;float:right;box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);'>点击编辑</span><span class='line' style='position:absolute;width:27px;height:100px;text-indent:5px;background: linear-gradient(145deg,transparent 49%,#08d6f8 50%,#08d6f8 50%,transparent 50.5%);z-index:1;right:-12px;margin:-58px 0px 0px 0px;filter: blur(0.5px);'></span>");点个赞,但是我想要的是这样的

红红那里画上一条连接线