vue中打包生成的api.js配置时候无效,怎么办?


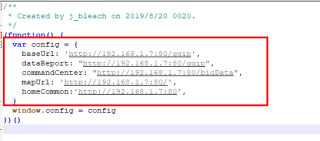
修改红色框中的url在index.html中无效,依然是最开始打包生成时候的url
在public文件夹下的文件一般不编辑。打包后一般以静态文件的形式存在。
看楼主的意思应该是想把baseUrl存放在一个静态文件里面,即使打包后也可以随意修改。理论上可以实现。
看下代码,请求的地址的根路径是不是就是这个引用的这个api.js文件里面的路径。一步步去做排出。看看啥问题。
没生效,这个是修改的打包生成后的文件么?
对的我修改的是dist里面生成的api.js 在里面修改的 没有生效
没看懂你的需求,但是 不会生效的