JavaScript实现表格中单元格监测变色
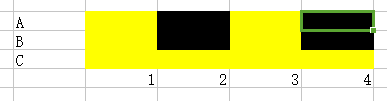
希望达到这样的效果,

检测后台数据(例如A,B,C的状态(表示为0/1)这样)来使前端表格中的单元格变色,现在想的是直接给td附上name值,然后根据name值找到想要变色的单元格,但是这样用json数据传递时,没办法一起传值,数据多时更不方便,希望有大佬给个解决的方式,或者有什么表格插件可以推荐解决类似问题的
看看是不是你要的
private void Form1_Load(object sender, EventArgs e)
{
//获取默认颜色
CellColor = dataGridView1[0, 0].Style.BackColor;
}
Color CellColor = Color.Black;
private void dataGridView1_CellClick(object sender, DataGridViewCellEventArgs e)
{
//如果第一个为红色,恢复默认并将所点击的单元格换色
if (dataGridView1[0, e.RowIndex].Style.BackColor != CellColor)
{
dataGridView1[0, e.RowIndex].Style.BackColor = CellColor;
dataGridView1[e.ColumnIndex, e.RowIndex].Style.BackColor = Color.Red;
}
//单击后第一个单元格红色
dataGridView1[0, e.RowIndex].Style.BackColor = Color.Red;
}