echarts画多条线的问题。

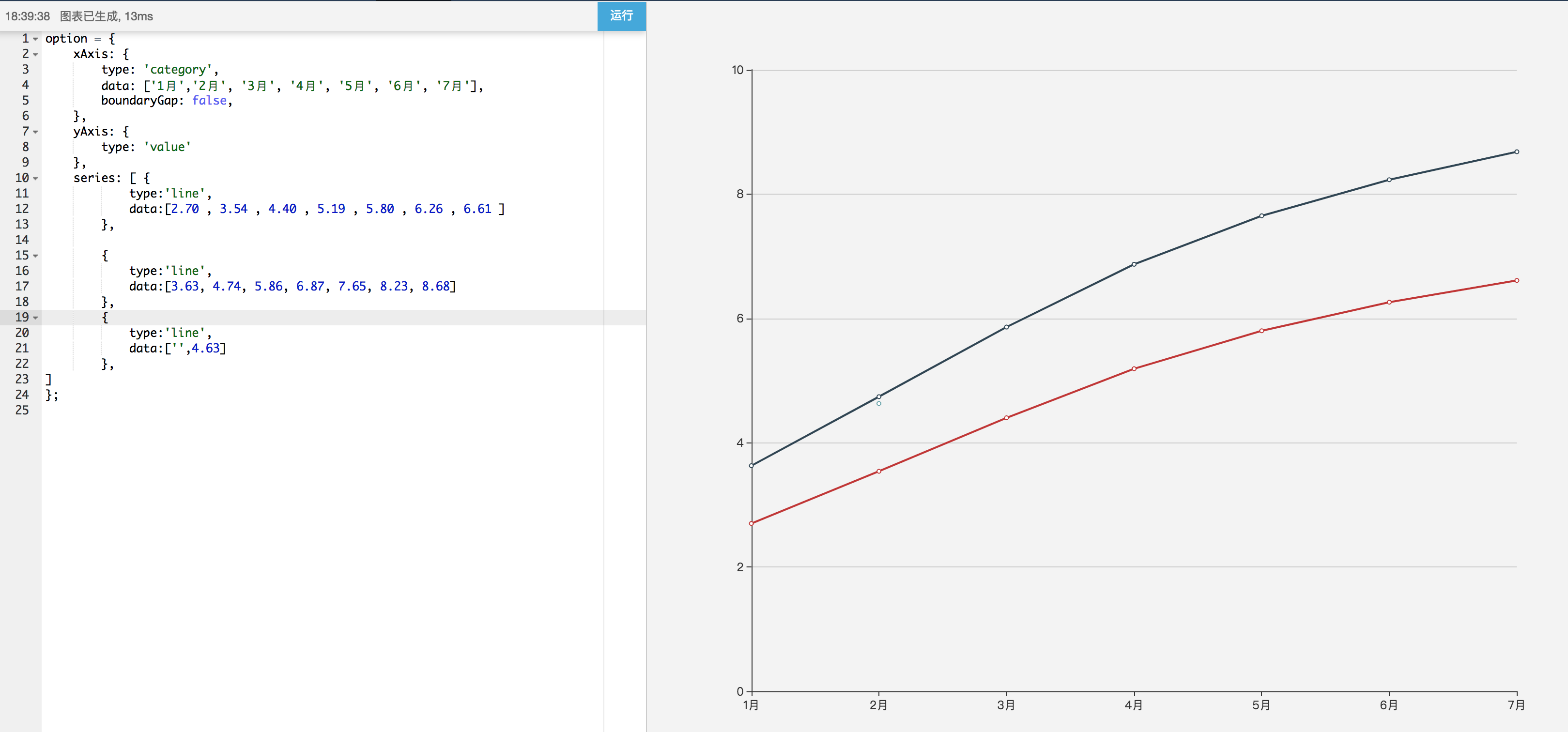
图片中两条线是根据现有数据生成的两条线,现在要生成第三条线,但是第三条线是在1.5月,2.5月上面有数据,但1.5月,2.5月在图中那两条线的现有数据中没有对应的数据,应该怎么改呀。。。
首先你可能说的是这个样子
option = {
xAxis: {
type: 'category',
data: ['1', '2', '3' ,'4', '5', '6', '7'],
boundaryGap:false,
},
yAxis: {
type: 'value'
},
series: [{
data: [5,5,5,5, 5,5, 5],
type: 'line'
},{
data: [3,3 , 3, 3, 3, 3, 3],
type: 'line'
} ,{
data: ['',1 , 1, 1, 1, '', ''],
type: 'line'
}]
};
然后如果必须要匹配上1.5 到 2.5其他没有的话如下,需要按照下边套路实现,延展出来中间的值为前后差值除以2然后前一个值相加
option = {
xAxis: {
type: 'category',
data: ['1','', '2','', '3','' ,'4','', '5','', '6','', '7',''],
boundaryGap:false,
},
yAxis: {
type: 'value'
},
series: [{
data: [5, 5, 5,5, 5,5, 5,5,5,5,5,5,5],
type: 'line'
},{
data: [3,3, 3, 3, 3, 3, 3,3,3,3,3,3,3],
type: 'line'
} ,{
data: ['', 1,1.5,2,2.5,3,3.5, 4,4.5,5,5.5],
type: 'line'
}]
};
1、你这种情况使用多X轴可以解决 示例 http://www.echartsjs.com/examples/editor.html?c=multiple-x-axis
2、你用柱状图展示的话就不存在你说的问题了,是多少展示多少就行了
看这个例子:http://echarts.baidu.com/echarts2/doc/example/line7.html
没有的数据用 ‘-’ 代替 会显示断开 希望博主采纳这个问题我之前也用了很久解决 。
就算没有数据位置也得在,用‘-’或者0补位就可以。两种效果不一样,看业务需要。