esayui datagride数据渲染不出来,求助各位大神!
最近在做一个项目,时间比较赶,人比较少只能前后端一起撸着袖子上,但前端确实没有深入了解过...只能基于现有的框架,再去套网上的模板,没有深入了解过原理...
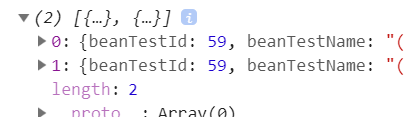
现在的问题主要是:后台目前已经传了一个JSONArray到前端,前端已经可以正常接收到后台传来的数据,数据大致如下:
[
{beanTestId: 59, beanTestName: "评测1", id: 244, isTested: 0, itemDescription: ""},
{beanTestId: 59, beanTestName: "评测2", id: 268, isTested: 0, itemDescription: ""}
]
前端的代码如下:
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/ui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/ui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/ui/demo.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/static/ui/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/ui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/ui/easyloader.js"></script>
</head>
<body>
<div id="dlg" class="easyui-dialog" title="评测" style="width:100%;height:100%;"
data-options="resizable:true,modal:true">
<table id="dg" class="easyui-datagrid" style="width:100%;height:100%;"
data-options="singleSelect:true,collapsible:true">
<thead>
<tr>
<th data-options="field:'beanTestId',width:80">表名 </th>
<th data-options="field:'id',width:80">信息 </th>
<th data-options="field:'isTested',width:100">详细信息</th>
</tr>
</thead>
</table>
</div>
<script type="text/javascript">
var jsonObj = ${testInfos};
var total = jsonObj.length;
console.log(jsonObj);
var datasource = { 'total': total, 'rows':jsonObj};
$("#dg").datagrid('loadData',datasource);
</script>
</body>

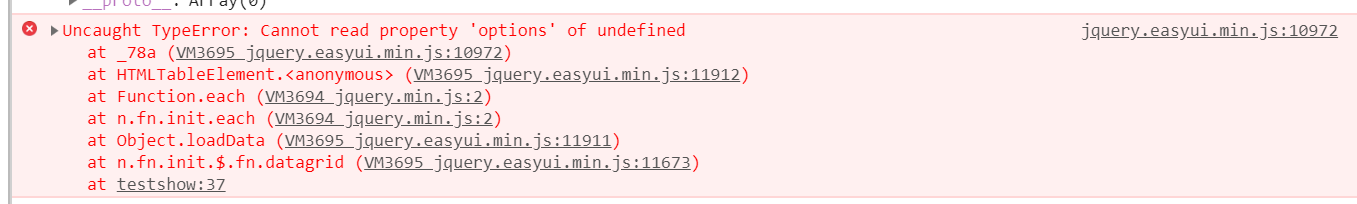
在调试控制台处可以看到已经可以接收到后台传来的参数了。但在渲染的时候却报错了:
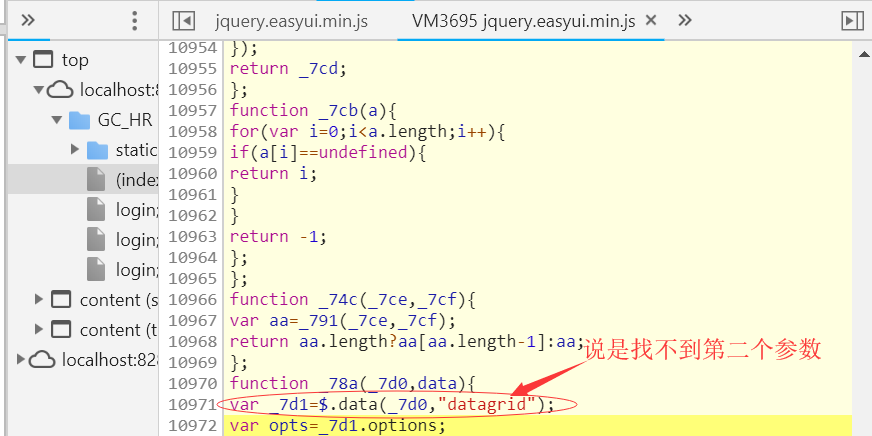
尝试着断点调试了,发现是下面这里的一个参数没被赋值:
想着继续去找那个参数到底是在哪里被赋值的,但代码实在太多了...加上工期比较赶,实在没办法才来向各位大神提问的。
按网上的例子,js代码似乎只要写成这样就可以了,不知道是不是遗漏了什么,导致框架缺少了一些必要的参数呢?
谢谢各位大神了!
前台显示肯定不是这么简单就显示的
这个是你写的:
例子:
页面代码:
<div data-options="region:'center',split:true,title:''">
<table id="dataGrid"></table>
</div>
js调用
<script type="text/javascript">
var dataGrid;
var orders = '${USER_SESSION.funIds}';
$(function() {
dataGrid = $('#dataGrid').datagrid({
loadMsg: '数据加载中....',
url: '${pageContext.request.contextPath}/sdCstmInfoController.do?cstmGrid2', //这里换上你的json数据
fit: true,
fitColumns: true,
border: false,
pagination: true,
idField: 'id',
pageSize: 10,
pageList: [10, 20, 50, 100, 200],
sortName: 'id',
sortOrder: 'desc',
nowrap: false,
rownumbers: true,
border: true,
striped: true,
singleSelect: true,
checkOnSelect: false,
selectOnCheck: false,
frozenColumns: [[{
field: 'id',
title: '编号',
width: 150,
checkbox: true
}, {
field: 'customName',
title: '姓名',
width: 100,
sortable: true,
formatter: function(value, row) {
return "<strong><a style='color:#1E90FF;font-weight:bold' href='#' onclick='doSomething("+row.id+")'>"+value+"</a></strong>";
}
},{
field: 'sex',
title: '性别',
width: 50,
sortable: true,
formatter: function(value, row) {
if ("1" == value) return "<strong style='color:blue'>男<strong>";
else if ("2" == value) return "<strong style='color:green'>女<strong>";
}
}, {
field: 'mingZu',
title: '民族',
width: 60,
sortable: true
},
{
field: 'joinPartyDate',
title: '入党时间',
width: 80,
sortable: true
},
{
field: 'partyDuties',
title: '党内职务',
width: 60,
sortable: true
},
{
field: 'suoZaiDanZhiBuName',
title: '所在党支部',
width: 100,
sortable: true
},
{
field: 'idCard',
title: '身份证',
width: 120,
sortable: true
},
{
field: 'customTel',
title: '联系电话',
width: 80,
sortable: true
}, {
field: 'cadreState',
title: '离退休状态',
width: 70,
sortable: true,
formatter: function(value, row) {
if(value == 1) return "<strong style='color:#EA7500'>离休</strong>";
else if(value ==2) return "<strong style='color:blue'>退休</strong>";
}
},{
field: 'retirementDate',
title: '离退休时间',
width: 70,
sortable: true
}]],
columns: [[{
field: 'auditState',
title: '审核状态',
width: 90,
sortable: true,
formatter: function(value, row) {
if ("1" == value) return "<strong style='color:blue'>未审核<strong>";
else if ("2" == value) return "<strong style='color:green'>审核通过<strong>";
else if ("3" == value) return "<strong style='color:red'>审核未通过<strong>";
}
}, {
field: 'jianKangZhuangK',
title: '健康状况',
width: 90,
sortable: true
}, {
field: 'yangLaoFangShi',
title: '养老方式',
width: 130,
sortable: true
}]],
toolbar: '#toolbar',
onLoadSuccess: function() {
$(".edit_button").linkbutton({
text: '审核',
plain: true,
iconCls: 'icon-audit16'
});
doCellTips(true);
},
onRowContextMenu: function(e, rowIndex, rowData) {
e.preventDefault();
$(this).datagrid('unselectAll').datagrid('uncheckAll');
$(this).datagrid('selectRow', rowIndex);
$('#menu_tools').menu('show', {
left: e.pageX,
top: e.pageY
});
}
});
});