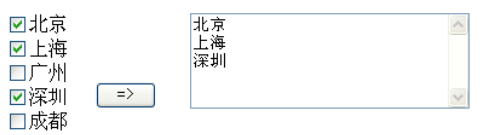
主要复选框选中如何移动到右边?
<div id="list" style="display: inline-block; vertical-align: middle;">
<input type="checkbox" value="北京" />北京<br>
<input type="checkbox" value="上海" />上海<br>
<input type="checkbox" value="广州" />广州<br>
<input type="checkbox" value="深圳" />深圳<br>
<input type="checkbox" value="成都" />成都<br>
</div>
<input type="button" value="=>" onclick="move();" />
<textarea id="text" style="width: 100px; height: 100px; vertical-align: middle;">
</textarea>
<script type="text/javascript">
function move() {
var che = document.querySelectorAll("#list input[type='checkbox']");
var arr = [];
for (var i = 0; i < che.length; i++) {
if (che[i].checked) {
arr.push(che[i].value);
}
}
document.getElementById("text").value = arr.join("\n");
}
</script>
如果需要点击按钮才可选,那么使用如下代码即可。
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#check-item-box {
float: left;
width: 70px;
height: auto;
}
#move-btn {
float: left;
width: 80px;
margin: 50px 20px 0 0;
}
#checked-item-box {
float: left;
width: 100px;
height: 130px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="check-item-box">
<input type="checkbox" name="city" id="0" data="北京">北京 <br>
<input type="checkbox" name="city" id="1" data="上海">上海 <br>
<input type="checkbox" name="city" id="2" data="广州">广州 <br>
<input type="checkbox" name="city" id="3" data="深圳">深圳 <br>
<input type="checkbox" name="city" id="4" data="成都">成都 <br>
</div>
<button id="move-btn">=></button>
<div id="checked-item-box"></div>
<script type="text/javascript" src="http://www.htmleaf.com/js/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
// 获取左侧选中的复选框的值
function getCheckedItem(){
console.log('enter');
var str = ''
for(var i = 0; i < $('input[name="city"]:checked').length; i++){
console.log($('input[name="city"]:checked').eq(i).attr('data'));
str += '<div>' + $('input[name="city"]:checked').eq(i).attr('data') + '</div>'
}
$('#checked-item-box').html(str);
}
$('#move-btn').click(function(){
getCheckedItem();
})
})
</script>
</body>
</html>
如果你想在点击左侧复选框的时候,就改变右侧的值,那么给每个input一个点击事件,点击的时候执行getCheckedItem函数即可。
望采纳。