react中组件加载后变更ajax值,怎么让它重新加载,我设置setState没反应???
react中componentDidMount方法中添加ajax,现在我变更ajax的url值,怎么让它重新加载,我设置setState没反应???
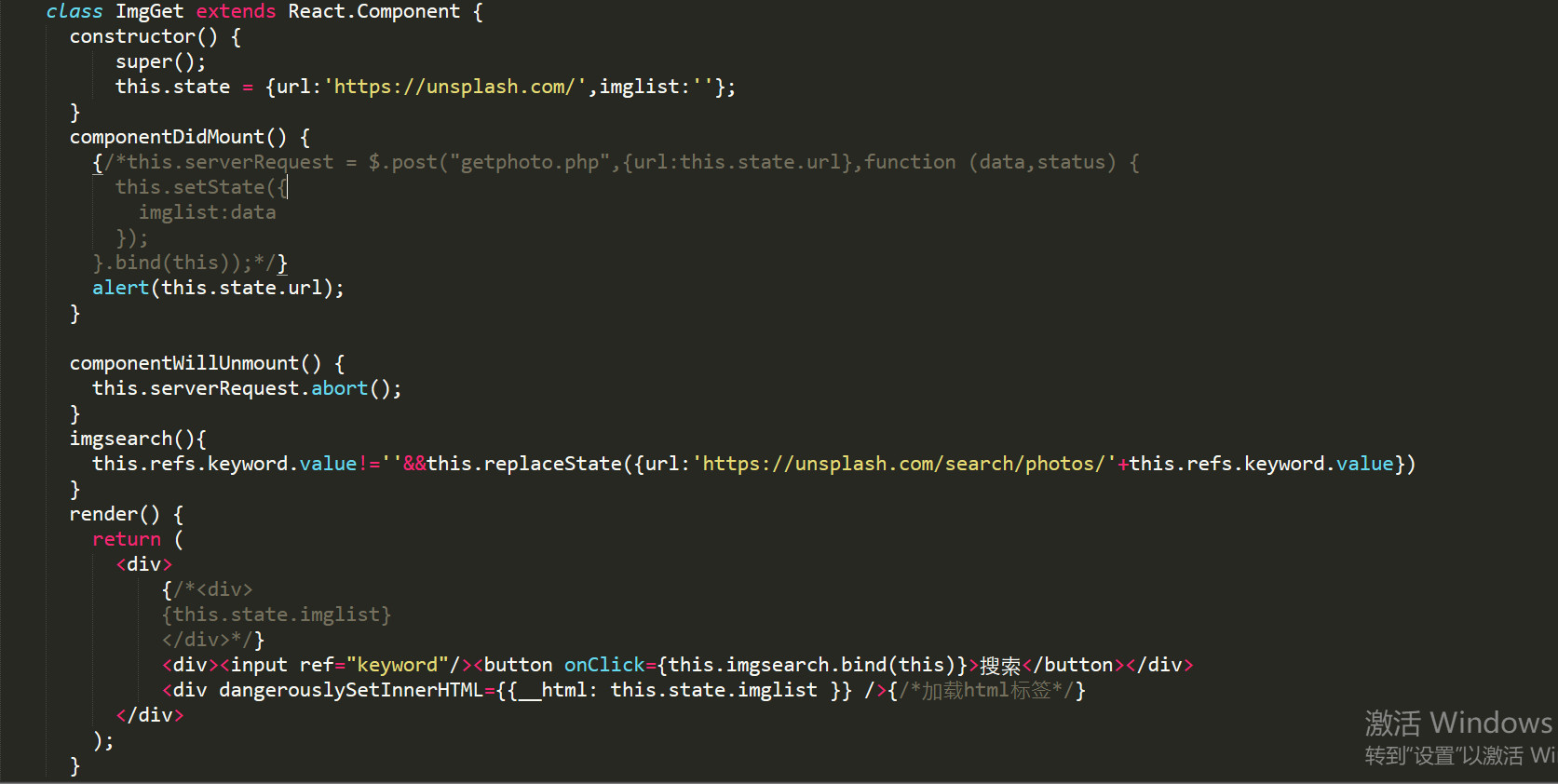
代码截图如下:
我要实现初始状态url值为https://unsplash.com/,然后点击搜索键,获取input值,更改url值,使代码重新加载,不知道该怎么实现
imgsearch函数里面应该是:
this.setState({
url: '_newUrl'_
})
应该是没有问题的,你可以在render后,return之前,使用console.log(this.state.url)试试