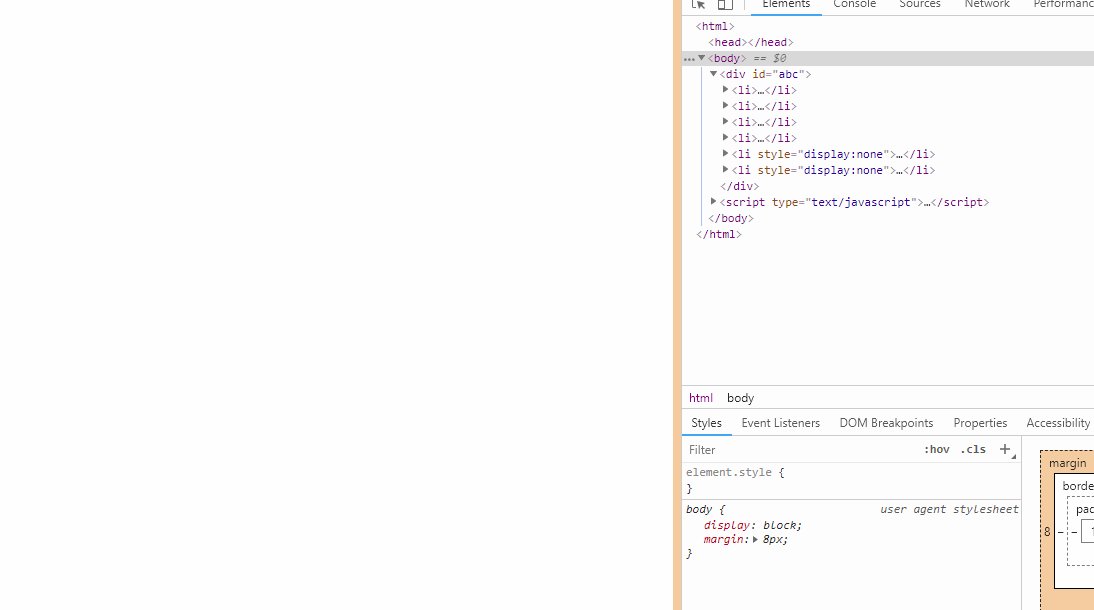
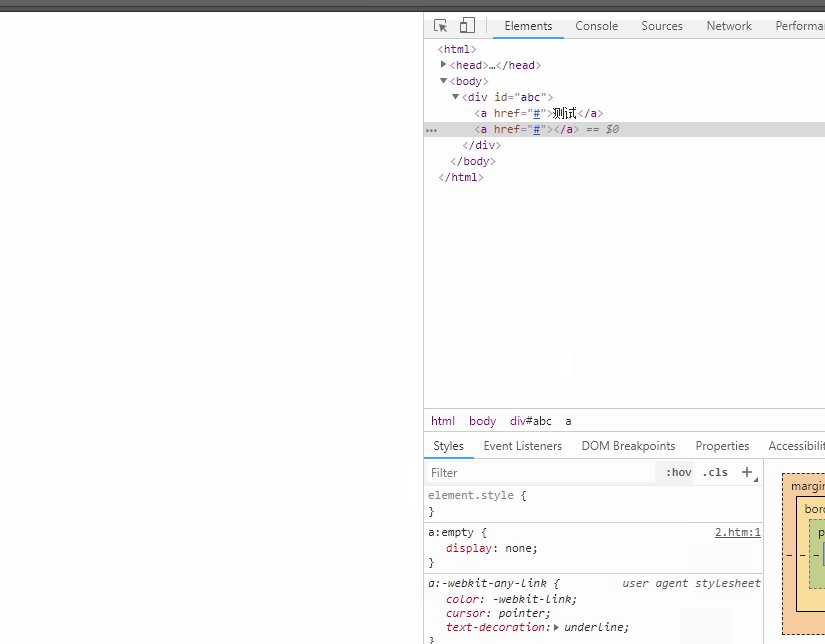
当内容为空是 标签的样式为 display:none;
javascript如何实现当a标签里面的内容为空的时候 (也就是 测试 这2个字为空的时候) 如何让< li > 标签的样式为 display:none;
<div id="abc">
<li><a href="#">测试</a></li>
<li><a href="#">测试</a></li>
<li><a href="#">测试</a></li>
<li><a href="#">测试</a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</div>
<div id="abc">
<li><a href="#">测试</a></li>
<li><a href="#">测试</a></li>
<li><a href="#">测试</a></li>
<li><a href="#">测试</a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</div>
<script type="text/javascript">
var paras = document.getElementsByTagName("li");
for ( var i=0;i<paras.length;i++ ) {
if (paras[i].childNodes[0].innerText == "")
paras[i].setAttribute("style", "display:none");
}
</script>
$(function(){
$("#abc").find("a:empty").parent().hide();
});
另外还有一个做法,就是bobo的思路,不用写代码:
https://ask.csdn.net/questions/699453

我亲自测试了,也是可以的。