初学javascript 循环语句的写法。
下面这段代码是判断当id="a1"的标签里面 没有内容是,样式为display:none; 一条可以这样写,但是几十条呢?这个id="a1"~id="a10"这个该怎么写呢?
<div class="new_answer" id="a1"></div>
<script>
if(document.getElementById("a1").innerHTML==="")
document.getElementById("a1").style.display="none";
</script>
如果有几十条呢?不可能写10条js代码吧?应该有循环写法的。初学不懂,请大神指点。
<div class="new_answer" id="a1"></div>
<div class="new_answer" id="a2"></div>
<div class="new_answer" id="a3"></div>
<div class="new_answer" id="a4"></div>
<div class="new_answer" id="a5"></div>
<div class="new_answer" id="a6"></div>
<div class="new_answer" id="a7"></div>
<div class="new_answer" id="a8"></div>
<div class="new_answer" id="a9"></div>
<div class="new_answer" id="a10"></div>
<script>
if(document.getElementById("a1").innerHTML==="")
document.getElementById("a1").style.display="none";
if(document.getElementById("a2").innerHTML==="")
document.getElementById("a2").style.display="none";
if(document.getElementById("a3").innerHTML==="")
document.getElementById("a3").style.display="none";
if(document.getElementById("a4").innerHTML==="")
document.getElementById("a4").style.display="none";
if(document.getElementById("a5").innerHTML==="")
document.getElementById("a5").style.display="none";
</script>
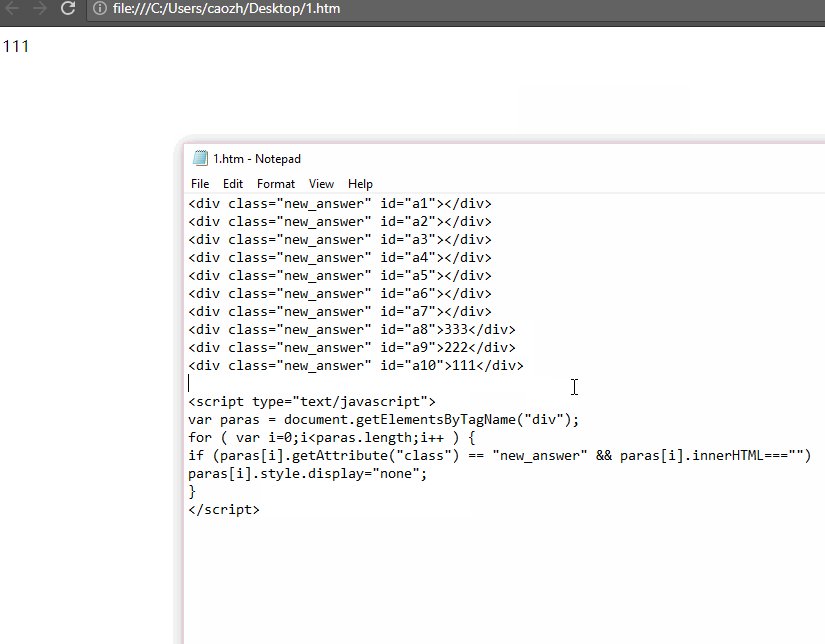
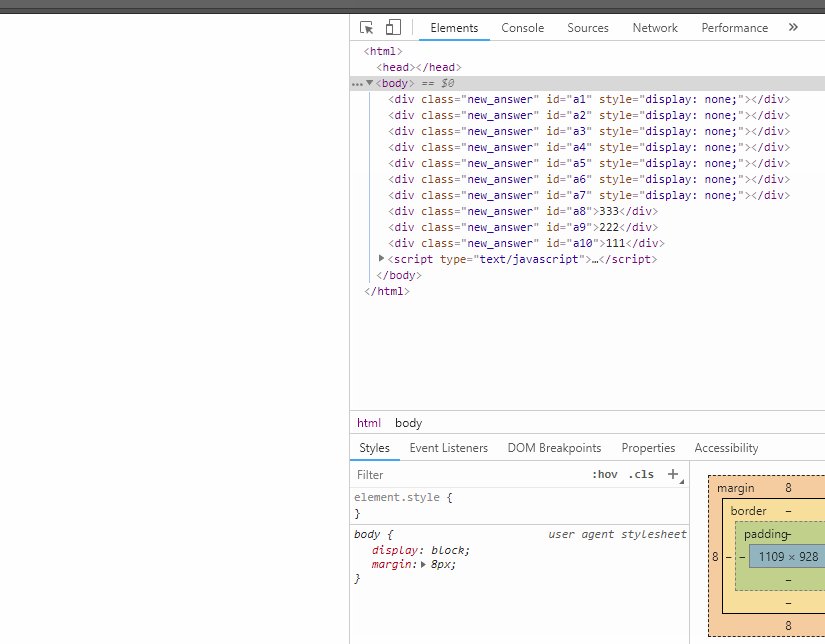
<div class="new_answer" id="a1"></div>
<div class="new_answer" id="a2"></div>
<div class="new_answer" id="a3"></div>
<div class="new_answer" id="a4"></div>
<div class="new_answer" id="a5"></div>
<div class="new_answer" id="a6"></div>
<div class="new_answer" id="a7"></div>
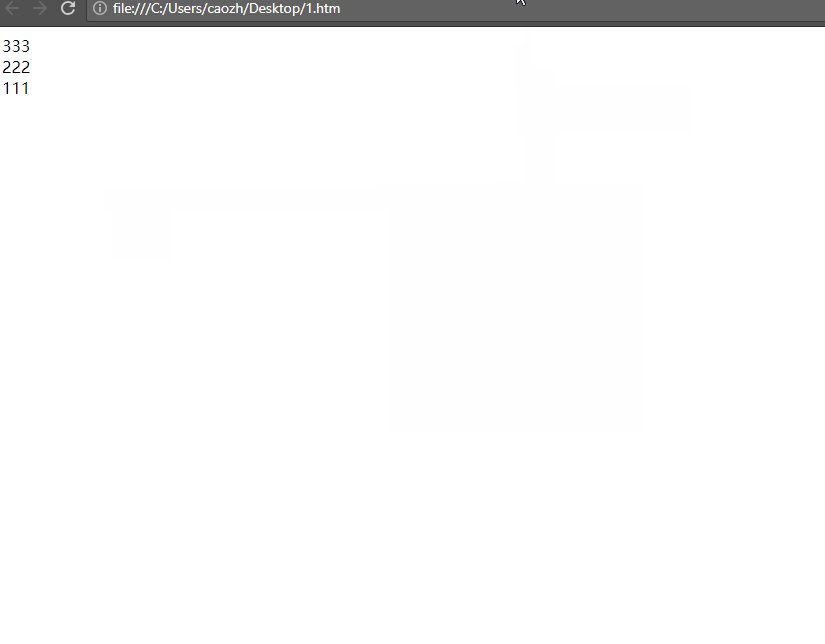
<div class="new_answer" id="a8">333</div>
<div class="new_answer" id="a9">222</div>
<div class="new_answer" id="a10">111</div>
<script type="text/javascript">
var paras = document.getElementsByTagName("div");
for ( var i=0;i<paras.length;i++ ) {
if (paras[i].getAttribute("class") == "new_answer" && paras[i].innerHTML==="")
paras[i].style.display="none";
}
</script>

参考 https://ask.csdn.net/questions/700006 我的回答
如果有不明白,请追问。
如果你是初学者,哪必须得学会用jquery,简单好用,文档齐全,基本不知道dom相关方法也能写得转。给你写个例子:
$(function(){//固定写法,所有jquery操作都通过此方法包裹,代表dom加载成功后执行如下操作
$("div.new_answer").each(function(i, div){//查找所有拥有new_answer样式的div。each简单的数组遍历,i为计数从0开始,div是dom节点
var $div = $(div);//将div转换为jquery对象,好使用jquery的方法
if ($div.attr("id") == "a1" && $div.is(":empty")) {//id属性值是a1 且 没有子元素
$div.hide();//隐藏此div
}
});
});