easyui datagrid用 insertRow 添加的一行数据怎么取出?

datagrid的信息是这样的
$('#dg3').datagrid({width:'100%',height:'100px',
columns:[[
{field:'id',title:'ID',width:100},
{field:'loginId',title:'用户名',width:100},
{field:'name',title:'姓名',width:100},
{field:'a',title:'操作',width:100,formatter:function(value,row,index){
return '<a href="#" onclick="editUser('+row.loginId+')">修改</a >/<a href="#" onclick="delUser('+row.id+','+index+')">删除</a>';
},align:'right'}
]]
});
editUser函数是这样的
function editUser(loginId){
alert(loginId);
}
那一行的数据是通过文本框查询出来的
function chaxun(){
var loginId = $("#text1").val();
//把loginId传到后台
$.ajax({
url:"${basePath}/dba/checkLoginId",
type:"post",
data:{"loginId":loginId},
dataTypt:"json",
success:function(result){
if(result==0){
$("#m3").css({"color":"#00ff00"}).text("用户名不存在");
}else{
console.log(result);
var obj = eval('(' + result + ')');
$('#dg3').datagrid('insertRow',{
index: 0, // 索引从0开始
row: {
id: obj.id,
loginId: obj.loginId,
name: obj.name
}
});
}
}
});
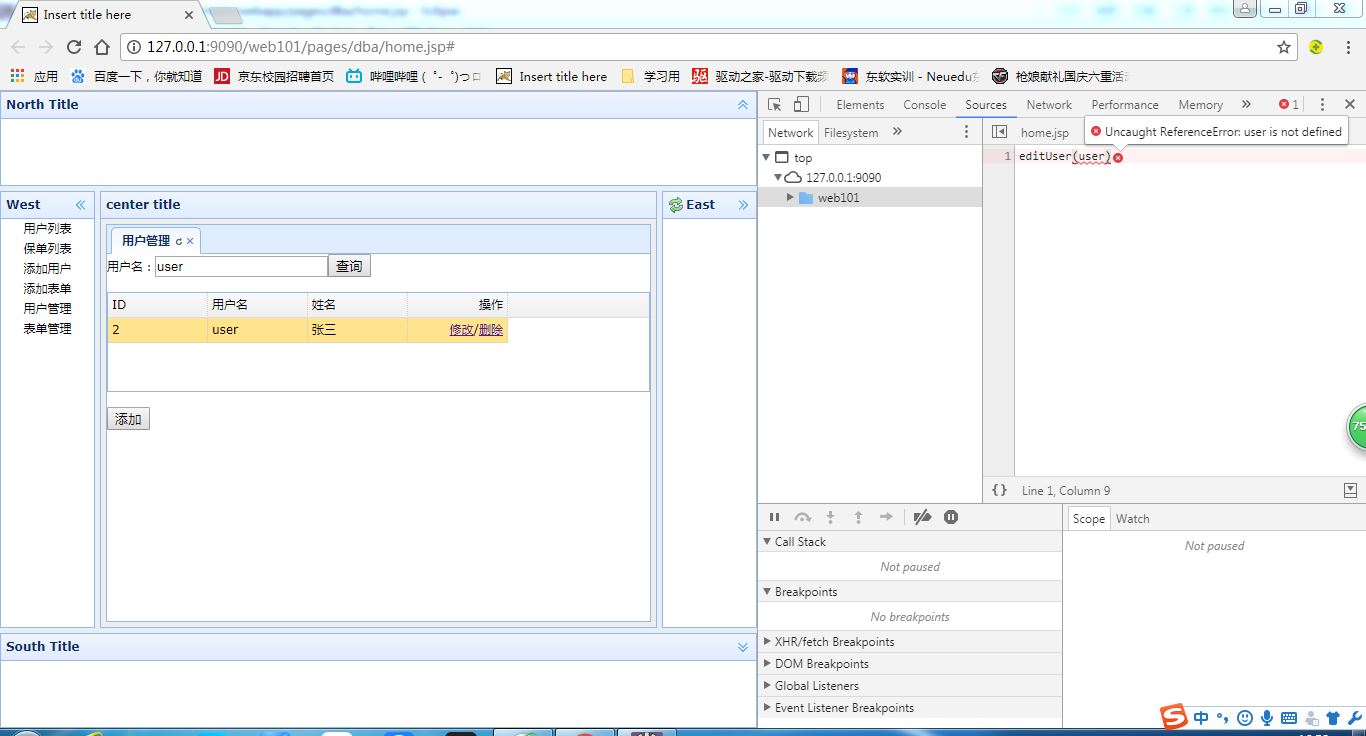
我的想法是点击“修改”标签可以调用editUser函数,把loginId显示出来,就是用户名那一列的内容显示出来,现在报的错是editUser(user),user找不到。user就是用户名是通过row.loginId找到的,已经接收到editUser函数里了,为什么会无法输出
onclick事件要这样写:onclick="editUser(\''+row.loginId+'\')
需要再用一个转义的单引号包一下,不然执行的时候,javascript会把loginId这个值当成是变量,而不是字符串
你现在能弹出loginId的对话框吗?
loginId是局部变量,editUser(loginId)中的参数值是空吧,可以通过row重新获得loginId
row[0]['loginId']
“操作”列的formatter函数这样写:
function(value,row,index){
return '修改/删除';
}
如果你delUser的两个参数是字符串的话,也要一并修改,如果id是数字类型的话,可以不加引号