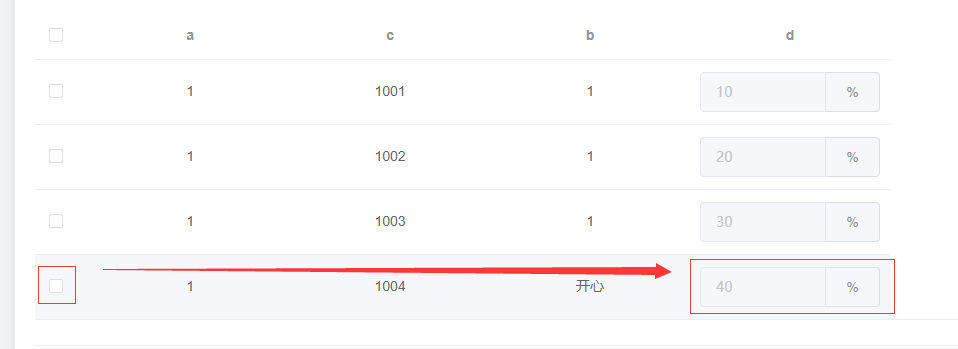
el-table 点击checkbox 如何打开对应禁用按钮
<el-table
ref="nRiskRateData"
:data="nRiskRateData"
tooltip-effect="dark"
style="width: 100%">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column label="a" width="200" prop="riskSorted" align="center">
</el-table-column>
<el-table-column label="c" width="200" prop="riskCode" align="center">
</el-table-column>
<el-table-column label="b" width="200" prop="riskName" align="center">
</el-table-column>
<el-table-column label="d" width="200" prop="rateTop" align="center">
<template slot-scope="scope">
<el-input v-model="scope.row.rateTop" :disabled="true">
<template slot="append">%</template>
</el-input>
</template>
</el-table-column>
</el-table>

点击复选框,按钮禁用/启用