最基础的js和html问题
一个实验碰到了一点问题,我的js时而有效时而无效,我找了一段比较典型的出来,不懂那儿有问题,请大家帮忙看看,谢谢。

时而有效时而无效没什么,你就是长度超过10才会提示错误,否则清空test的内容,没看出什么问题。。代码发全来,截图都没截完整
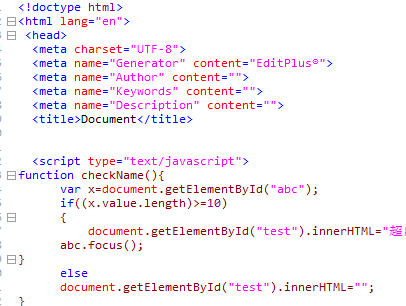
<!doctype html>
Document
<br> function checkName(){<br> var x=document.getElementById("abc");<br> if((x.value.length)>=10)<br> {<br> document.getElementById("test").innerHTML="超出10个字符";<br> abc.focus();<br> }<br> else<br> document.getElementById("test").innerHTML="";<br> }<br>
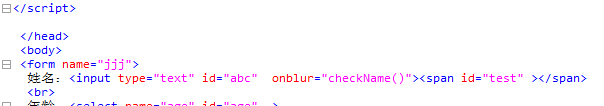
姓名:
嗯,我把这个贴上来
给个建议,下次贴代码的时候,弄个可读性强一点的。
不到触发条件是没有提示的
代码不规范,代码首先要规范,这是程序员基本素养
abc.focus(); 哪来的这个变量
写成 x.focus ();
需要整理出一个例子,可读性有点问题。
哪来的abc变量?还abc.focus()
代码截图截好看点行不
代码直接复制出来的,这样看不清楚
直接用发F12调试哦
用 gogle 浏览器调试。
焦点有可能会被其它控件获取了,可以试试延迟获得焦点,但是这个也是冶标不冶本的办法
window.setTimeout(function(){x.focus();},500)
首先你定义了姓名字符串长度超过10才会提示,如果没达到肯定就没有达到触发条件,也就是你自己说的“时而有效时而无效”还有就是我看到abc.focus()的时候忍不住要吐槽你一下,以后注意变量的定义和使用
定义的变量 名 x 应该是 x.focus(); 浏览器调试看看控制台有没有报错提示
js代码要等待dom元素加载完毕,可以使用jquery的$(document).ready(function(){//这里填写所有js代码})
abc.focus(); 错了,abc你都没有定义,肯定会报错啊
abc.foucs是不是要改成x.focus?