vue select控件赋值问题

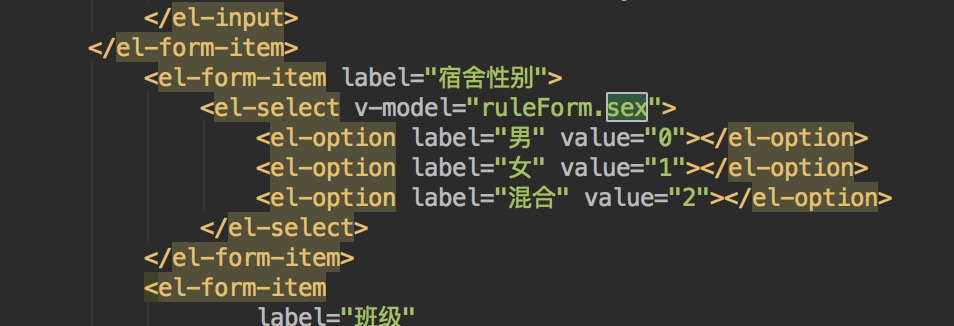
如图 。性别有3个类型 后台存的是 0 1 2 点击修改按钮的时候,如何让select根据
后台的type选中对应的select 下的option?
你这段html 代码有问题,你把所有的数据都写死了, 没有了动态设置的功能。你应当按照element ui 的官方文档来写, 在html代码块中使用循环,
动态设置属性
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
然后把可以配置的数据写到 vue 的data中, sex 是绑字的数据, options 则是下拉列表选项
data: {
ruleForm: {
sex: ''
},
options: [
{
value: '0',
label: '男'
},
{
value: '1',
label: '女'
}
]
},
当后台返回数据时,this.ruleForm.sex = ‘后台返回的数据’ 就可以了。
vue 是数据驱动的, 也是一个mvvm 框架,model 数据和 view 视图应是完全分离的
你加个判断不就行了吗,判断后台传来的是哪个,然后就让哪个处于被选中的状态啊
设置sex为对应的值就会自动选了
this.ruleForm.sex='后台type记录的值'
简易的html demo
<!DOCTYPE html>
点击
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
<br> new Vue({<br> el: '#app',<br> data: {<br> ruleForm: {<br> sex: ''<br> },<br> options: [<br> {<br> value: '0',<br> label: '男' <br> },<br> {<br> value: '1',<br> label: '女' <br> }<br> ]<br> },<br> methods: {<br> click() {<br> this.ruleForm.sex = '1'<br> }<br> }<br> })<br>
<!DOCTYPE html>
点击
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
<br> new Vue({<br> el: '#app',<br> data: {<br> ruleForm: {<br> sex: ''<br> },<br> options: [<br> {<br> value: '0',<br> label: '男' <br> },<br> {<br> value: '1',<br> label: '女' <br> }<br> ]<br> },<br> methods: {<br> click() {<br> this.ruleForm.sex = '1'<br> }<br> }<br> })<br>