关于网页跳转的问题,求解决
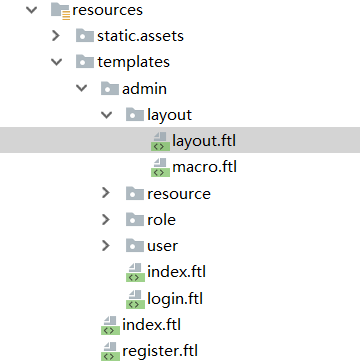
<#include "/admin/layout/layout.ftl">
<#import "/admin/layout/macro.ftl" as macro>
<#assign css>
</#assign>
<#assign js>
</#assign>
<@layout title="用户注册" active="user">
用户注册
欢迎成为我们的一员
<!-- Default box -->
账户名:
readonly="readonly"</#if> >
昵称:
头像URL:
性别:
selected="selected"</#if>>女
selected="selected"</#if>>男
出生日期:
电话:
E-mail:
地址:
用户状态:
selected="selected"</#if>>管理员
selected="selected"</#if>>用户
描述:
${user.description}
返回
注册
<!-- /.box -->
</@layout>
这是登录界面,为啥点击注册的时候跳的网页一直是404
看下路径和传输参数是否正确
${ctx!} 你这个"!"是什么意思
你的路径和传输的参数是不是正确的
404是页面的问题
好好检查下这个路径
url: "${ctx!}/admin/user/edit",
1.url路径是否正确
2.请求方式是否正确 POST GET 等
3.必须的参数是否存在等