在C#窗体中利用树形控件在右侧显示网页,具体如下,请高手代码举例!

## **实现点击不同节点在右侧WEB中显示网页。_
需要代码的示范,新手起飞,请各位大哥老板_支持
选中treeView1,点属性窗格上的闪电(事件列表)按钮,双击NodeMouseClick
void treeView1_NodeMouseClick(object sender,
TreeNodeMouseClickEventArgs e)
{
if (e.Node.Text == "节点0")
webBrowser1.Navigate("http://www.abc.com");
...
}
首先:不同意上一楼的做法:TexT属性是显示给用户看的 Name属性是代码用的 所以应该用Name属性,无论Text怎么改,Name改不改都可以
解决步骤:
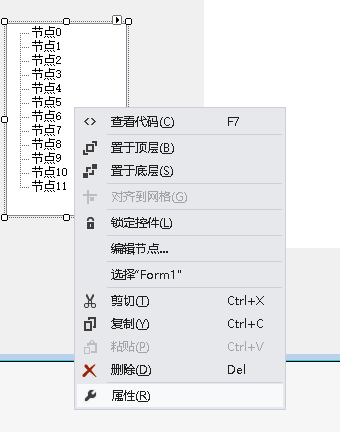
第一步:右击treeView控件,选择属性,如图
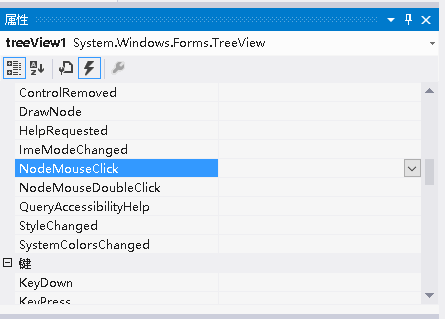
第二步:在VS右侧会出现属性一栏,找到NodeMouseClick事件,如图
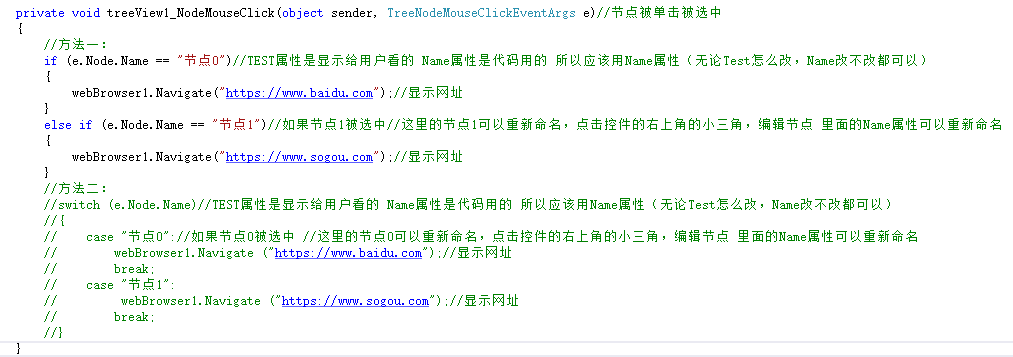
第三步:双击NodeMouseClick事件右边空白一栏,进事件代码编写:代码编写如下:
//方法一:
if (e.Node.Name == "节点0")//TEST属性是显示给用户看的 Name属性是代码用的 所以应该用Name属性(无论Test怎么改,Name改不改都可以)
{
webBrowser1.Navigate("https://www.baidu.com");//显示网址
}
else if (e.Node.Name == "节点1")//如果节点1被选中//这里的节点1可以重新命名,点击控件的右上角的小三角,编辑节点 里面的Name属性可以重新命名
{
webBrowser1.Navigate("https://www.sogou.com");//显示网址
}
//方法二:
//switch (e.Node.Name)//TEST属性是显示给用户看的 Name属性是代码用的 所以应该用Name属性(无论Test怎么改,Name改不改都可以)
//{
// case "节点0"://如果节点0被选中 //这里的节点0可以重新命名,点击控件的右上角的小三角,编辑节点 里面的Name属性可以重新命名
// webBrowser1.Navigate ("https://www.baidu.com");//显示网址
// break;
// case "节点1":
// webBrowser1.Navigate ("https://www.sogou.com");//显示网址
// break;
//}
图片说明:
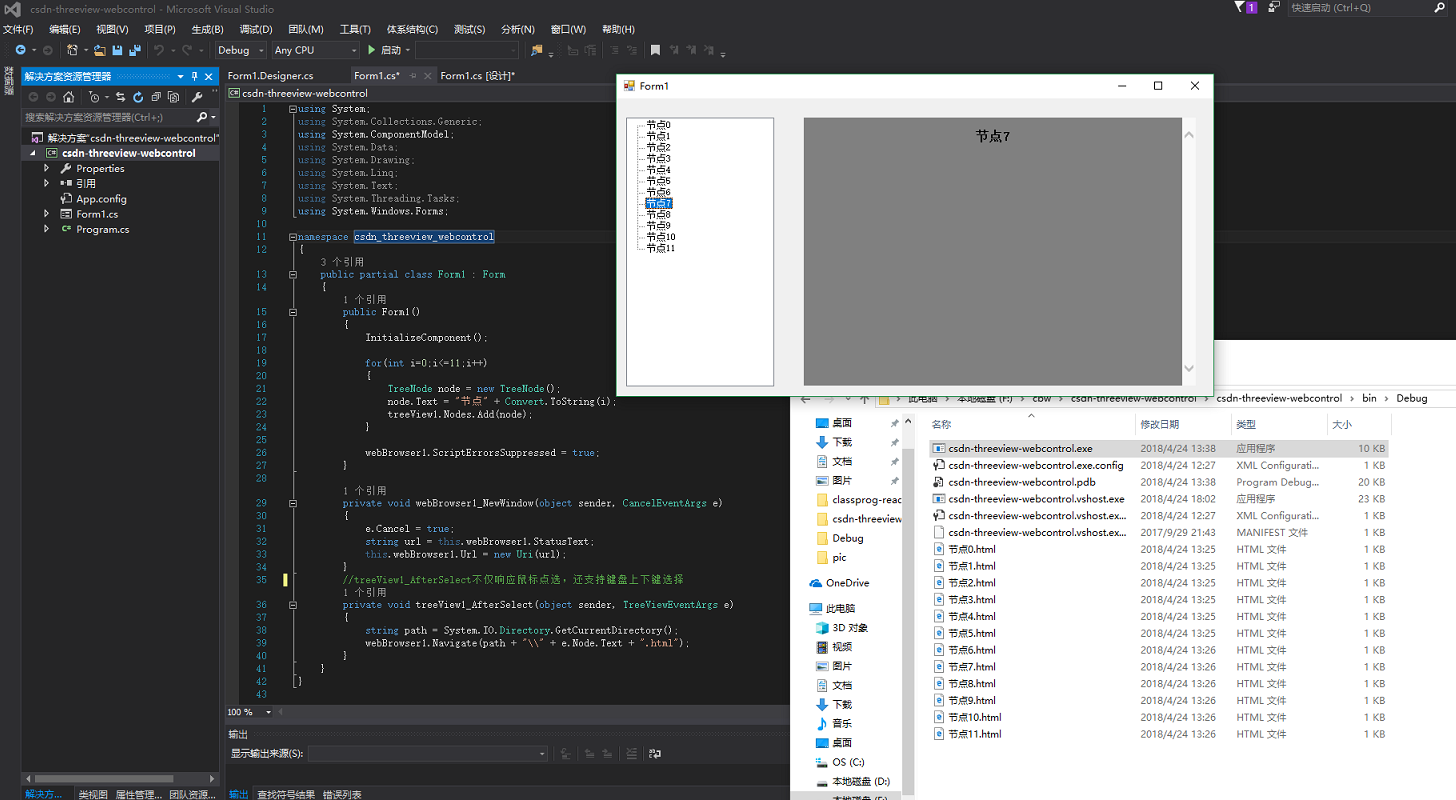
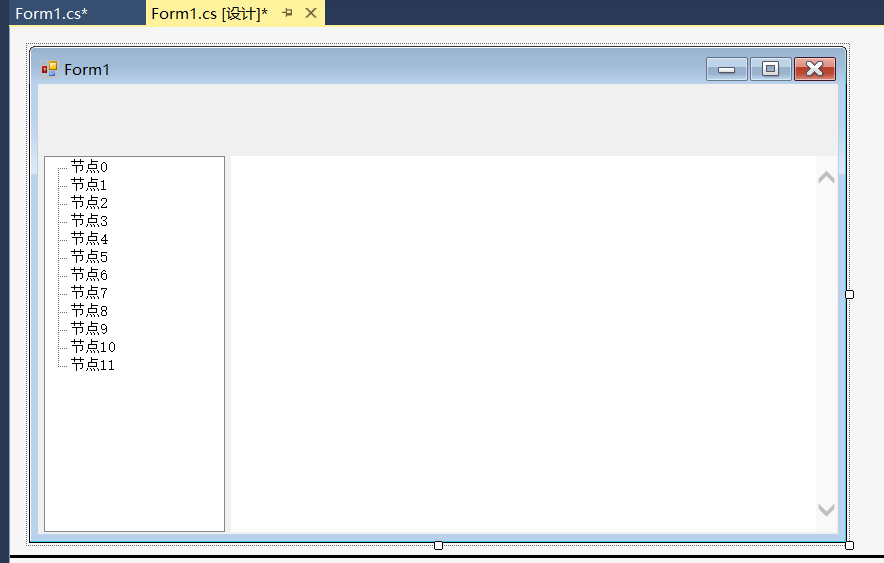
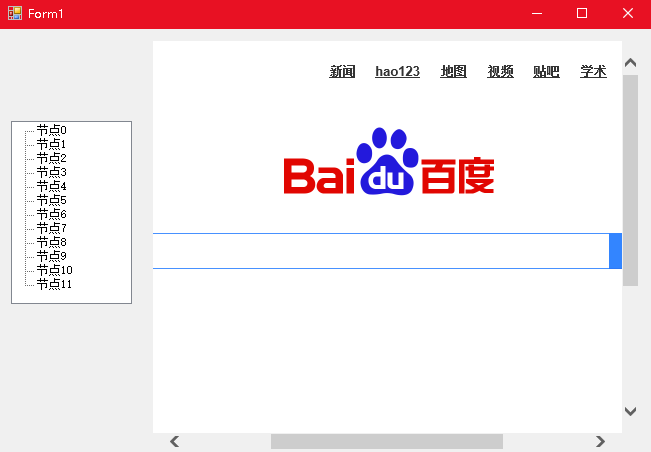
第四步:效果展示:
第五步:案例分享:
https://pan.baidu.com/s/1YFGYU1xVOrv5VpJu3KVAjQ 密码:dwsx