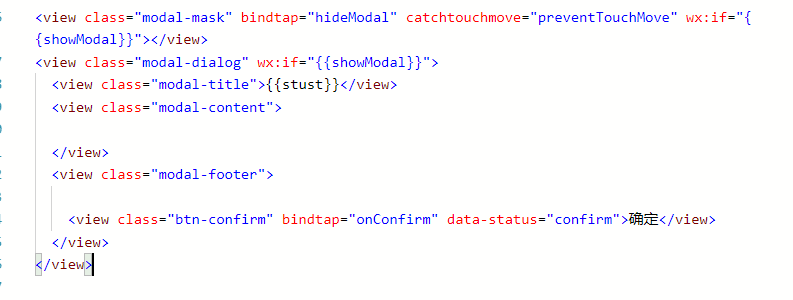
微信小程序自定义弹窗 点击弹窗外部 弹窗就消失了

以上是代码,怎么设置让弹窗点击外部无反应,只能点击确定,谢谢了
微信API有弹窗提示 或者把点击事件放入确定按钮 不要放在外层
添加 catchtouchmove 事件来阻止
<view wx:if="{{alert}}" catchtouchmove="myCatchTouch">
<template is="alert" data="{{alertData}}" />
</view>
myCatchTouch: function () {
console.log('stop user scroll it!');
return;
},
添加 catchtouchmove 事件来阻止
myCatchTouch: function () {
console.log('stop user scroll it!');
return;
},
system("pause")
加上 catchtouchmove 事件来阻止
myCatchTouch: function () {
console.log('stop user scroll it!');
return;
},
试试吧