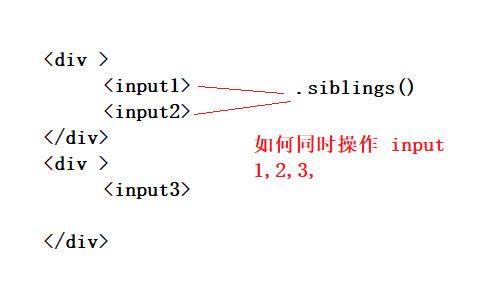
js 或 jquery 如何操作不同父元素但同级的元素
我只会.siblings() 但只能操作同父级下的
$(":checked").parent().addClass("onradio").siblings().removeClass("onradio");
我要执行这样一条语句
选中radio后 选中的span添加class 删除其他的class
<div class="col-md-12 select-param">
<div class="col-md-3" style="text-align: center;font-size:15px;font-weight:bold;">
季 节:
</div>
<div class="col-md-3 ">
<span id="springs">春 秋:<input type="radio" name="season" value="春秋" id="spring"></span>
</div>
<span id="summers">夏 季:<input type="radio" name="season" value="夏季" id="summer"></span>
</div>
<div class="col-md-3 ">
<span id="winters">冬 季:<input type="radio" name="season" value="冬季" id="winter"></span>
</div>
<div class="col-md-12" style="height: 10px;"></div>
<div class="col-md-3" style="text-align: center;font-size:15px;font-weight:bold;">
袖 长:
</div>
<div class="col-md-3">
<span id="longSles">长 袖:<input type="radio" name="sleeve" value="长袖" id="longSle"></span>
</div>
<div class="col-md-3">
<span id="shortSles">短 袖:<input type="radio" name="sleeve" value="短袖" id="shortSle"></span>
</div>
<div class="col-md-3">
<span id="noneSles">无 袖: <input type="radio" name="sleeve" value="无袖" id="noneSle"></span>
</div>
</div>
<div class="col-md-3">
<span id="shortSles">短 袖:<input type="radio" name="sleeve" value="短袖" id="shortSle" class="test"></span>
</div>
<div class="col-md-3">
<span id="noneSles">无 袖: <input type="radio" name="sleeve" value="无袖" id="noneSle " class="test"></span>
</div>
$('.test').on('click', function() {
$('.test').removeClass('onradio')
$(this).addClass('onradio')
})
getElementsByTagName("input") 即可获取到那三个input
标签选择器 ,如果还有其他input标签,可以用相同的class 选择器来区分
统一标注个class就可以了
$(":checked").parent().siblings("input").addClass("onradio").siblings().removeClass("onradio");
用id吧,写节点麻烦点,调用比较方便,只要给父级命名id.
jquery有多选择器,如果你给定了class或者id之类的。可以使用$("input[class='1'],input[class='2'],input[class='3']"),或者可以使用多项类选择器。
给这些INPUT 添加同一个类名 然后用JQUERY获取
可以给input添加一个类名再选中
可以两个父元素添加一个父元素再通过jq的后代选择器选中