RecyclerView的 ItemDecoration 如何实现更新
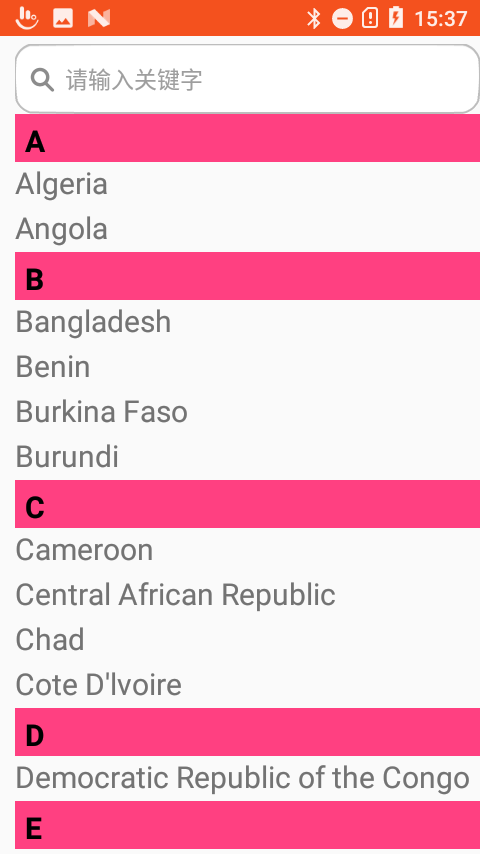
使用ItemDecoration 实现了你黏连头部效果,根据首字母实现分组,并滑动时会粘在头部,直到下一个组移动到上面才消失。
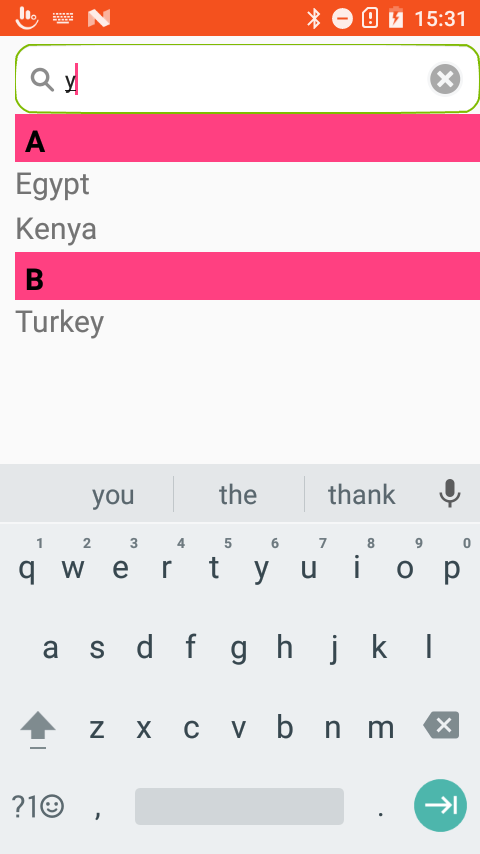
但是现在我在这个列表里增加了一个根据输入来筛选列表,但是黏连头部不能对筛选出来的数据作分组,一直显示的最原始的头部。
如下图片!

请问这种情况下怎么实现筛选后也能更新头部呢?
谢谢!
不好意思,我自己调试出来了,这个应该是说我自己遗漏了。
是这样的。
1.因为在分割线MyDecoration类中写了对外接口,其中getGroupFirstLine 是获取分组中首字母的字母的。
//对外接口
public interface DecorationCallback {
long getGroupId(int position);
String getGroupFirstLine(int position);
}
2.在activity中有两个list , 一个list 是保存过滤的数据,另一个是保存所有的数据
/* 用来保存过滤后的数据*/
private List filterDateList;
/*保存原始数据*/
private List data = new ArrayList();
3.然后再加载adapter中是加载data中的数据的,这种情况下是就是默认列表。
但在输入字母过滤时,把数据add到filterDateList 列表中。虽然每次列表会根据输入的字符更新,但是因为在回调的中使用的数据list 为data,所以每次更新完后显示的黏连头部是以data数据为基础的,所以就一直显示有异常。
mRecyleView.addItemDecoration(new MyDecoration(this, new MyDecoration.DecorationCallback() {
@Override
public long getGroupId(int position) {
// Log.d("zhanfei_deco", "MyDecoration getGroupId: ");
//
if (null != filterDateList && !filterDateList.isEmpty()) {
return Character.toUpperCase(filterDateList.get(position).getCountryName().charAt(0));
} else {
return Character.toUpperCase(data.get(position).getCountryName().charAt(0));
}
}
@Override
public String getGroupFirstLine(int position) {
Log.d("zhanfei_deco", "MyDecoration getGroupFirstLine: data = " + data.size());
if (null != filterDateList && !filterDateList.isEmpty()) {
return filterDateList.get(position).getCountryName().substring(0, 1).toUpperCase();
} else {
return data.get(position).getCountryName().substring(0, 1).toUpperCase();
}
}
谢谢!