spring mvc框架中用 iframe src=“”中的路径是本地txt路径,出现404
xml配置是这样的,看到网上说xml中的路径导致的(https://img-ask.csdn.net/upload/201804/18/1524013799_252889.jpg)
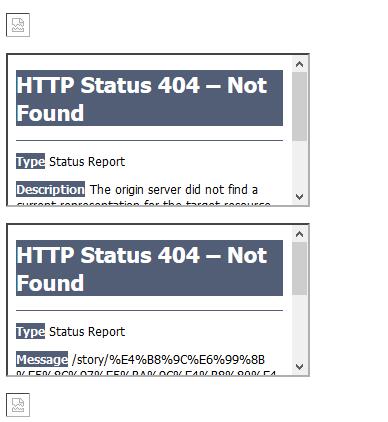
用iframe和img都出现了404,找不到文件,我文件存了两份,一份在服务器内,一份在本地上](https://img-ask.csdn.net/upload/201804/18/1524013790_896130.jpg)图片说明](https://img-ask.csdn.net/upload/201804/18/1524013958_955320.jpg)
https://blog.csdn.net/pangxiaofu/article/details/37873165
用${pageContext.request.contextPath}
./表示当前目录,../表示父级目录,我建议先测试一下:

建议使用${pageContext.request.contextPath}/story、${pageContext.request.contextPath}/image类似路径
在浏览器测试下路径,是否可以正确显示

图片说明](https://img-ask.csdn.net/upload/201805/04/1525364425_876165.jpg)